スクロールバーの小悪魔が本当にうっとうしいです。スクロールバーがどこにあるのかというと、こんなブログを見つけました。実践した結果によると、次のような感じです。
スクロール バーはコンテンツの位置を占めますが、コンテンツの横に表示されます。 (実際の効果では、境界線の横、境界線の内側に表示されます)
js には clientHeight があり、MDN の定義は次のとおりです。
Element.clientWidth プロパティは、要素の内部幅をピクセル単位で表します。このプロパティにはパディングが含まれますが、垂直スクロールバー (存在する場合)、境界線、またはマージンは含まれません。
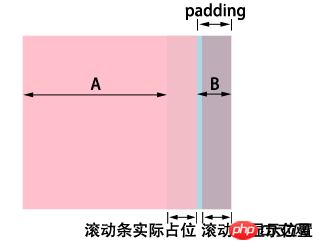
この属性は便利です。たとえば、ピンクの p があり、幅と高さは 100 ピクセル、padding-right は 20 ピクセル (青い部分)、clientWidth は内部幅 83 ピクセル (100-17、17 はスクロール バー) width) plus、padding-right の 20px は 103px に等しい これは何に使うのですか? !真ん中に電球があるスクロール バーを削除するという問題は何ですか?

この属性には実用的な用途がありますか?このメソッドを使用してビューポートの幅と高さを取得するのは非常に信頼性が低いと思いますが、JS エレベーションでページのビューポート サイズを取得するのに body.clientWidth を使用するのはなぜですか?
PS、スクロール バーに関する標準的な公式機能の説明はありますか?
天蓬老师2017-05-19 10:49:31
1. ブラウザウィンドウ
リーリー リーリーこのとき、このようにして取得したbodyタグの幅はビューポートサイズではありません
リーリー上記は、垂直スクロールバーの幅(通常は17)を除いたブラウザウィンドウの幅であり、ブラウザの外枠は含まれません。
リーリーこれは、垂直スクロール バーがない場合、ブラウザ ウィンドウの表示領域の幅です。垂直スクロール バーがある場合は、垂直スクロール バーを含みます。幅 (通常は 17)。
したがって、垂直スクロールバーの幅を取得したい場合は、次のようにすることができます:
リーリー2番目、特定のp要素内
html
CSS
リーリーjs
リーリー p の実際の幅と高さを取得したい場合は、スクロール バーがあるかどうかに関係なく、offsetWidth、offsetHeight を使用する必要があります
そして clientWidth を使用して垂直スクロール バーの実際の幅を計算できます (場合によっては垂直スクロールバーの幅は自動的に定義され、デフォルトではありません17)