上記コードでは、result が 未定義、つまりファイル読み込み後のデータが取得されていません。結果が data.json のコンテンツを取得できるようにするには、どのように変更すればよいでしょうか?
PHPz2017-05-19 10:48:58
この場合、stream を使用することをお勧めします。b 関数は Promise を返しません。async/await と Promise および 2 つの処理メソッドの関係を理解することをお勧めします。
1.リーリー
2.リーリー
给我你的怀抱2017-05-19 10:48:58
リーリー
このコードを初めて見たとき、私はある記事を読んでいました
JavaScript の Async/Await が約束を吹き飛ばす 6 つの理由 (チュートリアル)
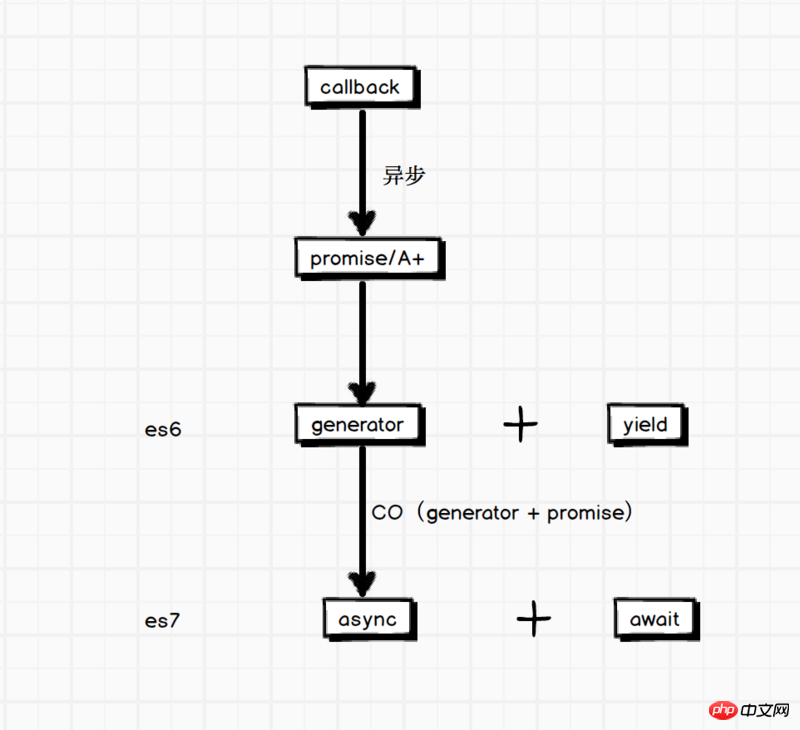
関数 b がファイルの読み取りに fse 拡張子を使用するか、コールバックを使用するかをよく考えてください。 (開発経緯はコールバック関数→promise→Async/Await)。 
つまり、async/Await はコールバック関数をサポートしていません。関数 a で async を使用する必要がある場合は、Promise を返すように b を変更できます。
Promise パッケージ化を使用すると、await の最新機能を使用できるようになります。
勉強中なのでアドバイスをお願いします
参考:
Promiseとは
Node.js最新技術スタック - Promise