td には幅が設定されていますが、 span には幅が設定されていません。
span には幅が設定されていません。
1.  整数幅を取得するには
整数幅を取得するには
を使用し、## を取得するには $('td').width() を使用します。 #218px、span
129px2 です。 clientWidth を使用して、 マージンと境界線を除いた幅を取得します、span 幅は 0、td 幅は '218'
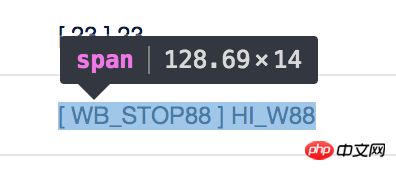
3 です。getComputedStyle を使用して、正確な 最終的な幅を取得します小数点 までですが、取得した span の幅は auto、td は
217.5 となります。
###質問:###
幅が設定されていない要素の正確な幅(小数点まで正確、px単位で表示)を取得するにはどうすればよいですか?