vue-router を使い始めたときに問題が発生しました。
<router-view> タグ内のコンテンツが表示されません。vue-router ドキュメントを確認しましたが、問題が何なのかわかりません。
非常に興味があるのですが、vue-router の原理は何ですか?
検索したところ、同様の質問がここにありましたが、まだ適切な答えはありません。
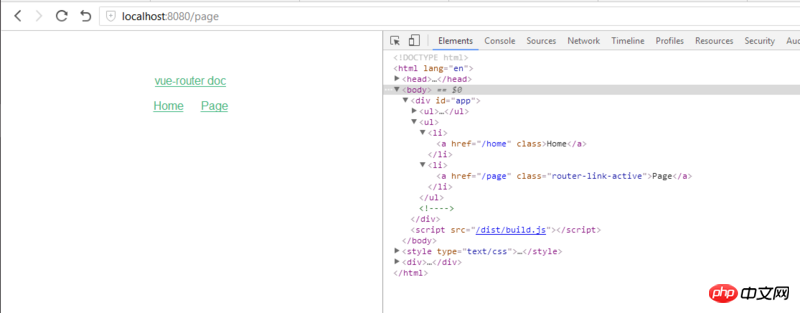
現象、ページの URL はジャンプされましたが、期待されたページのコンテンツがレンダリングされません。期待されたページには「This is Page~」という行が含まれているはずです: 
ドキュメント構造: 
関連コード:
main.js
App.vue
リーリールーター.js
リーリーHome/index.vue (ページコードは同様です)
リーリー我想大声告诉你2017-05-19 10:47:56
その質問にはすでに答えがあります
const router = new VueRouter({
モード: 'history',
ルート
})
ルーターではなくルートです
原理についてはhttps://github.com/DDFE/DDFE-...およびhttps://github.com/DDFE/DDFE-...を参照してください