
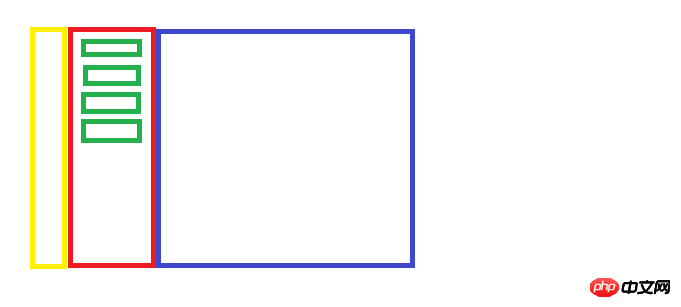
図のように、黄色と青の部分をクリックするだけで関数が実行されます。赤い部分とその中の緑のサブ要素をクリックしても関数は実行されません。jqueryでどうやって書くのですか?
为情所困2017-05-19 10:46:06
var _sel = true;
$(".red",".green").click(function{
_sel = false;
})
$('. yellow','.blue').click(function( ){
_sel = true;
})
if(_sel == true){
//関数を実行
}
or
関数を実行するパブリッククラスがあります
$(class).click(funciton(){
})
赤と緑にはこのクラスはありません
迷茫2017-05-19 10:46:06
最後に、まず全ての要素がクリックされたときに実行される関数を書きました。関数内では、クリックされた要素のclassNameとその親要素がclassNameを持つかどうかを判定し、trueであれば以下の内容になります。実行されません
リーリー