
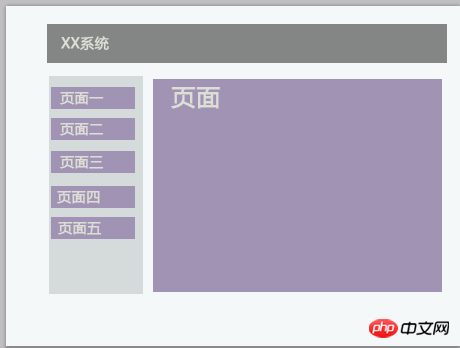
図のような Web クライアントを作りたいのですが、左側のナビゲーションをクリックすると、更新せずに右側のページにジャンプします。
つまり、右側のページが切り替わると、メインのルーティングが行われます。アドレスは変更されません(例:index.html/# ページ 1、マスターに指導を求めるか、研究文書を提供してください)
淡淡烟草味2017-05-19 10:44:18
左側の5つのナビゲーションに対応し、右側に5つの異なるコンテンツを書き込むことができます。左右の対応するブロックをクリックすると表示され、他のブロックは非表示になります。いわゆるタブ切り替えです。
URLを変更するには、左ナビゲーションのペリフェラルaタグのhref属性に「#block1」「#block2」などを記述します。
基本的なコードは次のとおりです:
我想大声告诉你2017-05-19 10:44:18
上記の回答はすべてタブを使用しています。これが質問者が望んでいることかどうかはわかりません

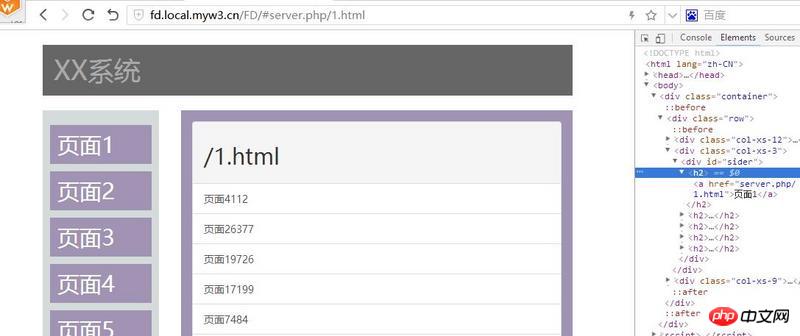
フロントエンド (index.html):
リーリーバックエンド (server.php):
リーリーPHP中文网2017-05-19 10:44:18
言語やフレームワークに制限はありませんか?更新せずにコンテンツを切り替える方法について簡単に説明します:
タブの切り替えはcss簡単に実装することも、jsやjqを使用して実装することもできます。
更新せずにデータとコンテンツを更新、Ajax実装
ルートジャンプ、vue和angular等框架都可以实现
但是题主给的样例是比较常见的tab切换サンプル、これを使用して達成することをお勧めします