


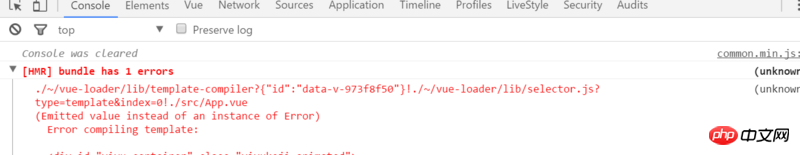
簡単すぎてエラーが報告されます、私も酔っています。
小さなデモを自分で作成するのは問題ありません。なぜだか分からない。
ところで、:key は何に使うのですか?ただ使っただけです。詳しく説明してください。
phpcn_u15822017-05-19 10:42:47
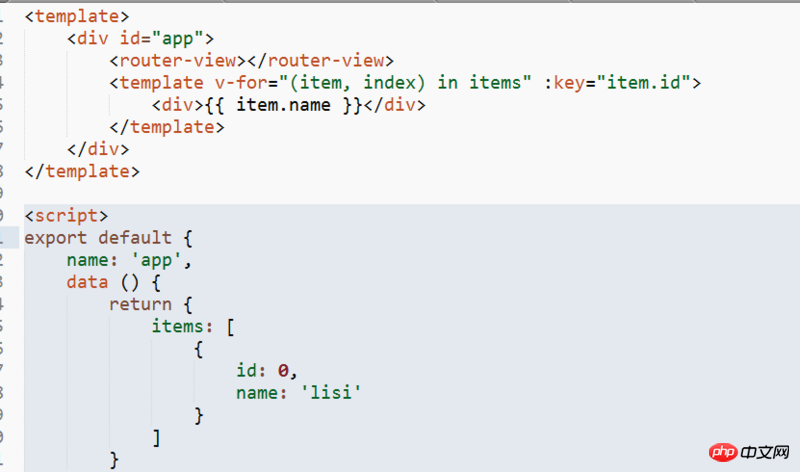
解決された問題: : キーは <template></template> ではなく、実際の HTML 要素に配置する必要があります
コードは次のように変更されます。
注: <router-view></router-view> タグはログアウトする必要があります
上記のコードは次のコードに解析できます:
リーリー上記のコード:key=>属性をバインドします
: v-bind と同等で、3 つの用途があります
クラス属性またはスタイル属性をバインドする場合、配列やオブジェクトなどの他のタイプの値をサポートします
propをバインドするときは、子コンポーネントでpropを宣言する必要があります。修飾子を使用して、さまざまなバインド タイプを指定できます
3. パラメーターがない場合は、キーと値のペアを含むオブジェクトにバインドできます。
参考リンク
vue.jsのv-bind
: keyの使用
过去多啦不再A梦2017-05-19 10:42:47
Vue の公式ドキュメントについて詳しく読むことをお勧めします。Vue は小さくて美しいです。基本的に、理解できない点があれば、それらのドキュメントがすべて利用できるということです。公式ドキュメントに記載されています
Vue はここから始まります はじめに - Vue.js
APIはここを参照 Vue API
vue マークダウン エディターの例 - Vue.js
実際、上記のリンクは vue の公式ドキュメントで利用可能であり、相互にリンクされています
もっと読んで、もっと練習して、もっと要約してください