サブページを渡すときの通信方法は?
リーリー1. ログイン ページ (#/index/login) は、this.state.isLogin を使用してログイン ステータスを識別します。ログイン後、this.state.isLogin は true になります。
2. この時点で通帳ページ (#/index/passbook) に切り替え、どの UI コンポーネントをレンダリングするかを決定するためにログイン ページ (#/index/login) の isLogin が必要です。ログインページの isLogin? 通帳ページに渡しますか?大家讲道理2017-05-19 10:42:04
react-router传递参数无非通过url里面的动态匹配或者query譲渡については、この文書で非常に明確に説明されています。
しかし、このログイン シナリオでは、cookie来进行登录态的确定,从而使域名下的任何一个网页都能知道已经登录,而不需要像这样传递state を渡さない方が良い方法です。
某草草2017-05-19 10:42:04
2 つの方法:
1 つ目: Redux のようなアイデアを通じて状態をステート マシンに入れ、それを自由に使用します。
2 つ目の方法: 履歴転送 (ルート ジャンプ) を使用します。ルート A からルート A にジャンプする場合ルート B、ルート B コンポーネントはルート A からデータを取得したいと考えています。これを行うことができます:

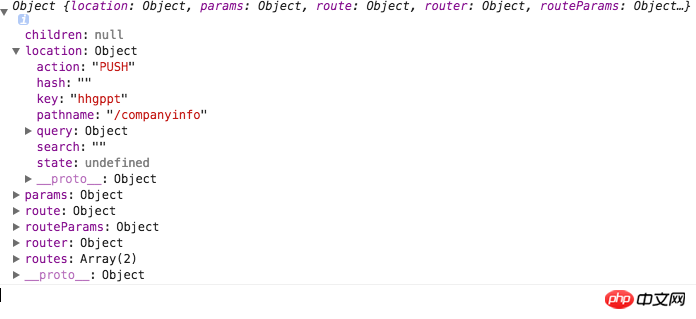
ルーティングコンポーネントの this.props を印刷して見てください。必要なものがたくさんあります。
PHP中文网2017-05-19 10:42:04
redux/flux を使用してログインステータスを保存します
そして cookie/LocalStorage/SessionStorage を使用してユーザーのログイン情報を保存します
それ以外の場合、ページを更新してもステータスはまだログインしていません
PHPz2017-05-19 10:42:04
react-redux を使用して関連する必要なパラメーターをストアに保存し、各サブコンポーネントを接続することができます。ストアのパラメーターは props として使用できます。