私のシステム全体には、index.html ページが 1 つだけあり、残りのページは ajax を通じてリクエストされます。各ページ フラグメントには参照されるスクリプト ファイルがあり、スクリプト パスは、index.html. パスに相対して書き込まれます。しかし、現在、問題がある可能性のある js のサブフラグメントがあります。デバッグ用に js ブレーク ポイントを見つけたいのですが、どうすればよいでしょうか?
大家讲道理2017-05-19 10:41:40
Chromeを例に挙げてみましょう:
Chromeを開き、index.htmlのローカルパスを入力します
「f12」を押してコンソールを開きます
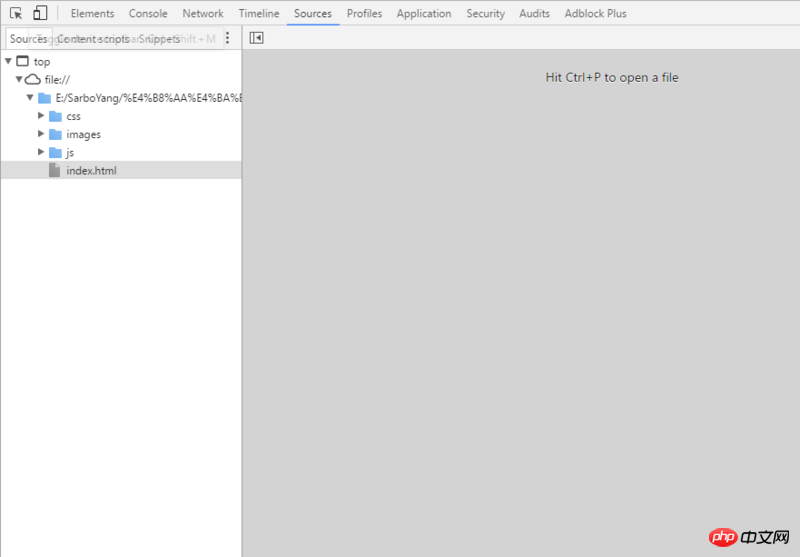
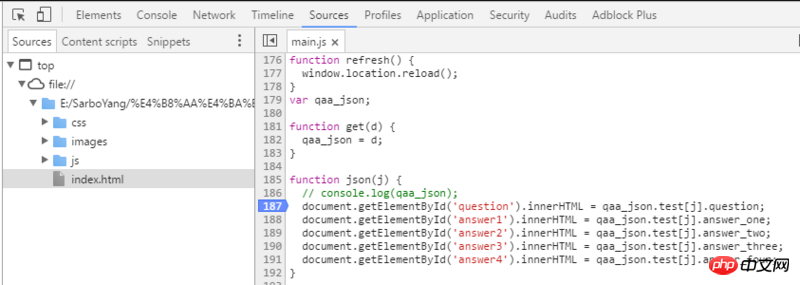
「ソース」をクリックし、左側のファイルパスで対応する .js ファイルを見つけます

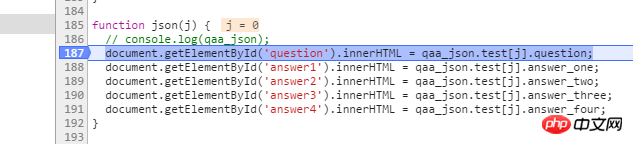
ブレークポイントの線マークをクリックすると青いマークが表示されます

ページを更新してイベントをトリガーしてください