
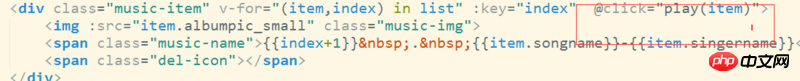
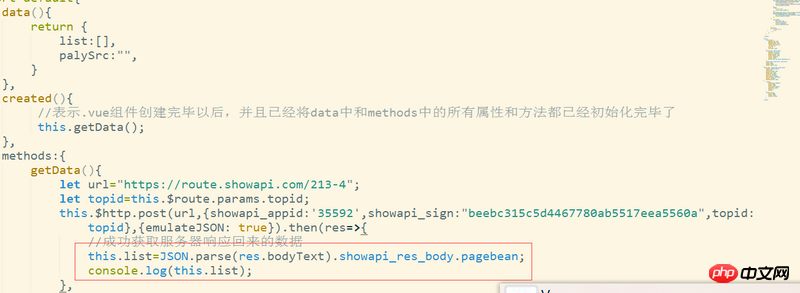
play メソッドによって渡されたオブジェクトはそのプロパティを取得できません。
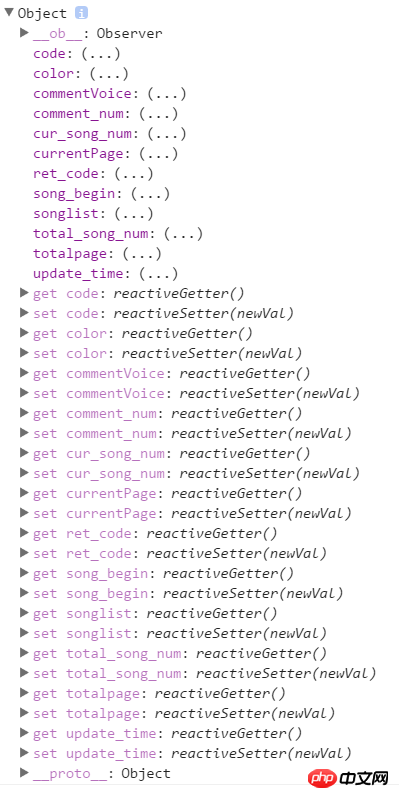
このオブジェクトとそのオブジェクトにのみ出力できます。 value 印刷または取得できません。このオブジェクトには追加の --ob-- 属性があります。情報を確認すると、このオブジェクトは vue
によって監視されていることがわかります。出力されるものは次のとおりです。この方法では、そのプロパティの出力は未定義になります
習慣沉默2017-05-19 10:41:20
双方向バインディングを実現するために、Vue はすべてのプロパティをゲッターとセッターにパッケージ化します。
直接印刷したい場合は、プロパティを直接印刷するだけです。
または、devtools のプロパティ名の後ろにある [...] を直接クリックすることもできます。クリックしたときに表示されるのは、印刷時の値ではなく、対応する属性を直接出力することをお勧めします。
巴扎黑2017-05-19 10:41:20
それとも、投稿者はプレイ方法の具体的な定義を提供できますか?
さらに、簡単なデモを書きました:
リーリーAをクリックすると、AのオブジェクトとAのname属性がコンソールに出力されます: 