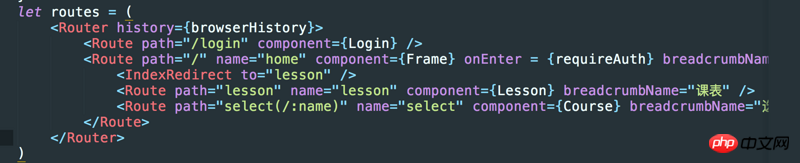
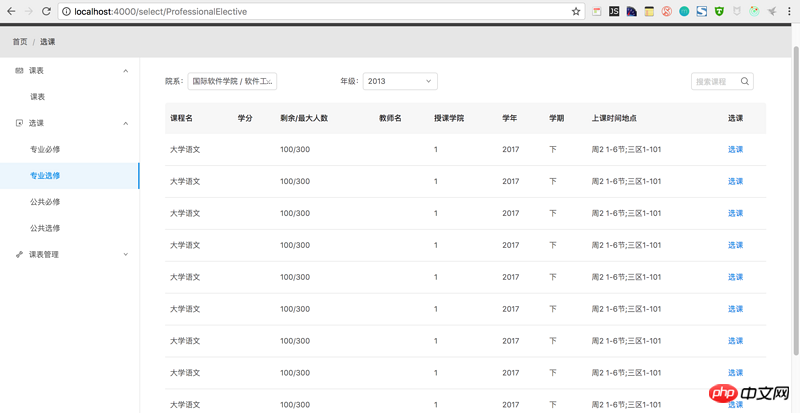
これは私のフロントエンド ルーティングです。問題ないようですが、ブラウザが locahost:4000/select/ProfessionalElective を更新すると、ページが空白になります。他のルーティング ポイントから入力する必要があります。 jsとcssを読み込むと、パスはlocalhost:4000/select/jsとlocalhost:4000/select/cssになりますが、localhost:4000/jsではないでしょうか?パス localhost:4000/select ページを直接更新すると、そのパスが表示されます。何が問題ですか? 
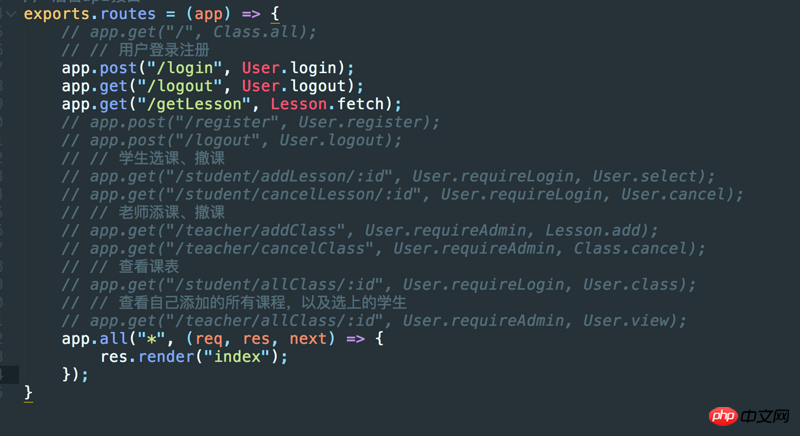
 #私のノードのルーティングは次のように書かれています。
#私のノードのルーティングは次のように書かれています。

仅有的幸福2017-05-19 10:41:13
<script src='path/to/js'></script>
应该以绝对路径方式写 ,<script src="/select/js/..."></script>
迷茫2017-05-19 10:41:13
これは、フロントエンドとバックエンドのルーティングの間の競合に関するものです。基本的に、browserHistory を使用する場合、ページを更新すると、ブラウザーはバックエンドでページをリクエストします。バックエンドがこのルートを設定しない場合は、当然のことながら 404 を報告します。
詳細については、react-router のドキュメントをお読みください