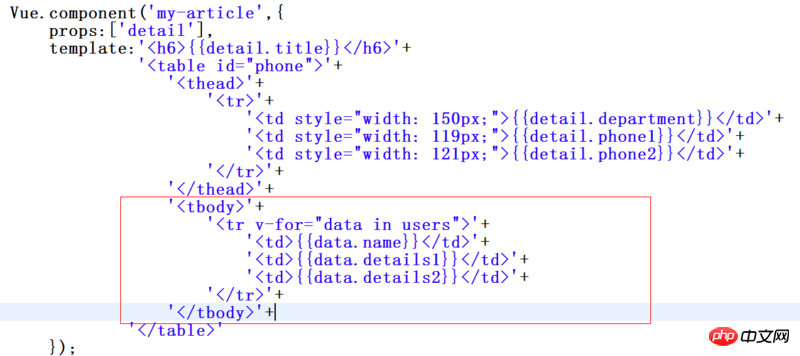
v-for をカスタム コンポーネントに直接追加する方法はありませんか? v-for を追加した後、この部分が読み込まれなくなるのはなぜですか? ajax で取得したデータをここに配置するにはどうすればよいですか? 助けてください。アドバイス、とても感謝しています
リーリーループ内の tr セクションのみを実行できるようにします
リーリー});
伊谢尔伦2017-05-19 10:40:29
データを渡すために定義したコンポーネントに props (cdata 属性など) を追加し、親コンポーネントでコンポーネントを参照します
<childComponent cdata="yourAjaxDATA"><childComponent>。これにより、子コンポーネントはcdata.attr AJAX リクエストのデータにアクセスします
黄舟2017-05-19 10:40:29
上記で定義されたコンポーネントは、変数の詳細を直接受け取ります。Users は親コンポーネントの変数であり、子コンポーネントから直接呼び出すことはできません。
あなたの文章は少し乱雑な気がしますが、1 つの ID で 2 つの Vue をバインドできますか?