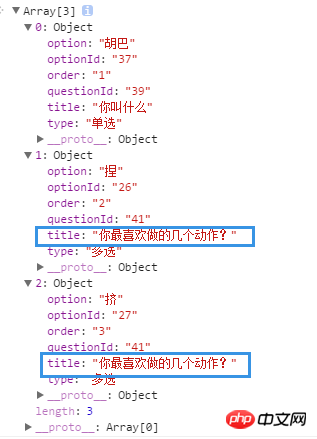
質問オプション機能に取り組んでいるときに、このマージの問題に遭遇しました。単一選択と複数選択の質問があります。単一選択は問題ありません。各質問には 1 つの答えがあります。複数選択の場合は、複数の結果になります。と答える。選択結果は次の図のようになります:

同じ多肢選択問題のデータを1つに結合する必要があります。つまり、図の青いボックスの選択部分のオブジェクトが1つに結合され、選択肢が「つまむ、絞る」となり、その他のIDになります。無視されます。これを達成する簡単な方法はありますか。ひざまずいて、ありがとう!
为情所困2017-05-19 10:38:44
基本的な考え方は、最初にデータを走査し、同じ質問の質問を配列として保存し、次に同じ質問を扱う配列を走査し、回答を結合することです。
例:
データ:
//同じ質問をカテゴリに分類します
リーリー同じ種類の質問を調べて、次のすべての質問を最初の質問に入れます。
元の形式で再保存します
2階の回答を読んだ後、実際には前のプロセスは簡略化できますが、3階の方が言ったように、それはES6マップとは何の関係もありません。 ES5forEachを使用しました。 ES5ではなくES3を使ってください。通常のforループに置き換えても全く問題ありません。マップの使用は非常に複雑です。
質問データを分類する必要がないため、最初に分類せずに回答を直接接続できます。実装は次のとおりです。 リーリー
このように出てくるものは、配列が必要な場合はそれを処理するだけです。 data2
多肢選択式の質問に対して選択された回答を数えるときに、それを直接処理する方が良い方法ではないでしょうか?
漂亮男人2017-05-19 10:38:44
実装できる楽しいアイデアを提供しますが、実際のシナリオには適用できない可能性があります。
空のオブジェクトを定義し、配列をループすると、空のオブジェクトの属性に title という名前が付けられ、対応する値がタイトルになります。値は配列で、オプションは「Push it in」です。もちろん、これには各質問の重複削除の問題も含まれる可能性があります。最終的な結果はおそらくこれに似ています
es6が使えるならMapがオススメ
巴扎黑2017-05-19 10:38:44
1階の方法でこの問題は解決できます
2階のマップはes6である必要はありません
この実装方法は間違っていると感じたため、3階はこの質問への回答を拒否しました