Vueの新人-。 -それを理解するのに長い時間がかかりました...助けてください! ! ~~
フッターの下に 3 つのアイコンを作成したいのですが、1 つのアイコンをクリックすると色が変わり、他のアイコンは色が変わりません。
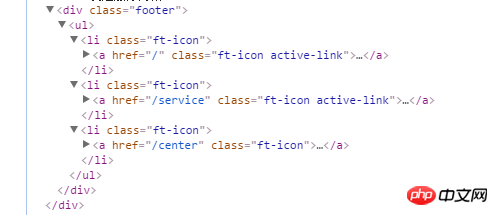
クリックすると自動的にアクティブリンクが追加され、アクティブリンク内にスタイルが記述されているのですが、なぜ同時にアクティブリンクが2つも存在するのでしょうか。

PHPz2017-05-19 10:38:08
「/」ルート ルートはデフォルトですべてのルートと一致します。「/」をルート パスのみと一致させたい場合は、それを <router-link to="/" exact>