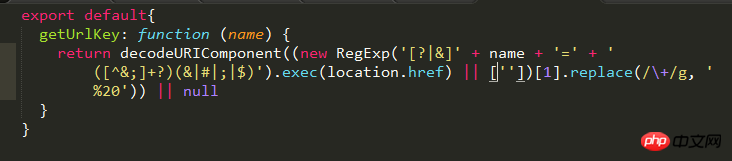
1. geturlpara.js ファイルを作成します 
2. main.js にグローバル メソッドを登録します
import geturlpara from './geturlpara.js'
Vue.prototype.$geturlpara = geturlpara
3.varmid = this.$geturlpara.getUrlKey("mid")
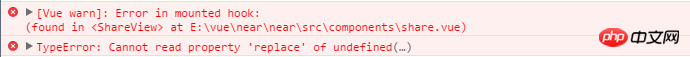
実行後、コンソールにエラーが報告される

某草草2017-05-19 10:38:06
nodejs には URL パーサーがあり、
vue インスタンスには .route 属性があり、どちらもリンクパラメータを取得できます。
そうでない場合は、js メソッドをカプセル化するか、Baidu で直接検索することができます。既製のものはたくさんあります
あなたのエラーはまだxxx.[ 1]問題です。返された配列が空または['']の場合、[1] === unknown
undefined.replace()は当然エラーを報告します
高洛峰2017-05-19 10:38:06
を使用している場合vue-router、ドキュメントはここにあります ルーティング情報オブジェクトのプロパティ
このようにしてください
リーリー