
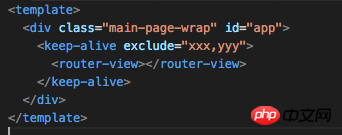
私のプロジェクトに keep-alive タグがある限り、exclude に何を書いても、すべてのページがキャッシュされます。
リーリー解決策が必要ですか?
为情所困2017-05-19 10:37:48
現在、vue-routerを使用する場合、includeとexcludeを直接使用することはできないようです
こんなことしか書けない
リーリーvue-routerの問題#811を参照
过去多啦不再A梦2017-05-19 10:37:48
除外は全く問題ありませんが、
注意点がいくつかあります
vue-router バージョンは 2.1+
除外設定が設定されているコンポーネントの場合、同じ名前のコンポーネントが切り替えられた場合でも、コンポーネントが再利用されるため、キャッシュされます
コンポーネントに名前を設定します
excludeは、対応するコンポーネントの名前を設定します
https://jsfiddle.net/lincenyi...
上記の例を開きます。
/params/foo をクリックすると、内容が最初の 1234 から 1 秒後の 2345 に変わります。 /params/foo 内容会由一开始的1234, 1秒后变成2345
再点击/optional-group/foo/bar
最后再点击/params/foo もう一度 /optional-group/foo/bar
/params/foo をクリックすると、結果は 1234 になり、1 秒後には 2345 に変わり、コンポーネントがキャッシュされていないことを示します
exclude="foo2"コード内の
を削除します
上記の 3 つの手順をもう一度繰り返します。