プロトタイプのダイナミクスの問題ではなく、コンソールの問題です
最初にコードを貼り付けてください
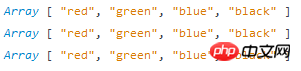
コメントは通常の操作の結果ですが、ブラウザ (Firefox および Chrome) で開くと、コンソールは 3 つの同一の配列を返します: 
クリックしてページを更新すると、通常の結果が返されます。
または、console.log を alert
を alert
IE では毎回手動でスクリプトを読み込む必要があるため、これはページを更新するのと同じなので、結果は正常です;
つまり、コンソールが結果を出力する方法は私が出力したものとは異なると思います考え?答えを求めてください。
PHP中文网2017-05-19 10:37:27
私もそのような問題に遭遇しました。以下は私が提起した質問です:
/q/10...
読みたくない場合は、一般的に、console.log には遅延評価の問題があります。
結論から始めましょう: console.log は標準で定められた API ではないため信頼性が低く、ブラウザの実装には標準がありません。場合によっては、同期 console.log と非同期 console.log が混同されたり、すぐに評価される console.log と遅延評価される console.log の違いが混同されたりすることがあります。あなたが遭遇するのは後者です。
追加参照: http://stackoverflow.com/ques...
天蓬老师2017-05-19 10:37:27
わかりました、それはプロトタイプの問題ではなく、コンソールの問題であることは質問ですでに述べられています。 これだけ文字を打ち込んでみると、まだ価値が残っているような気がするので、削除するのには抵抗があります…
以下の説明は、質問者さんが知りたい内容と矛盾しています。
私の答えは次のとおりです。インスタンス オブジェクトのプロパティの変更が別のインスタンスに影響を与えるのはなぜですか?
Quan は、プロトタイプ継承を明確に理解していない人に説明する必要があります。
私の Chrome (Mac プラットフォーム、バージョン 57.0.2987) には、あなたが言及した問題はなく、出力結果は期待どおりです。
最初の出力: ["red", "green", "blue"]
2 番目の出力: ["赤"、"緑"、"青"、"黒"]
3番目の出力: ["red", "green", "blue", "black"]
質問に答える前に、直面している問題を説明する例を見てください。
リーリーそれでは、質問に戻りましょう: child1 インスタンスの属性を変更すると、child2 に影響があるのはなぜですか?
インスタンスを作成すると、インスタンスの __proto__ 属性は親クラスの .prototype 属性を指すようになります。これはコピーではなくポインター (参照) であることに注意してください。
インスタンス属性にアクセスするときは、まずインスタンス自体を検索します。見つからない場合は、__proto__ 属性を通じて親クラスのプロトタイプ属性に移動して、child1.colors が Father.prototype.colors をポイントしているため、colors に対する操作が行われます。親クラスの Reference オブジェクトに直接影響します。
child2.colors も Father.prototype.colors を探し、結果は当然 child1 が色を修復した後の結果になります。
child1.colorsを直接操作せずに再割り当てすれば問題ありません。 (親クラスの参照型属性を直接操作しないでください。)
リーリー滿天的星座2017-05-19 10:37:27
自分で答えてください:
受け入れられた回答が言うように、これは console.log の遅延評価の問題です。 console.log的惰性求值问题;
当输出的内容为引用类型中的Array或Object出力コンテンツが Array または の場合。参照タイプ >Object の場合、質問の状況が発生する可能性があります;
これまでに見た最良の解決策は次のとおりです:
出力内容を console.log(JSON.stringify(yourArray)) に変更します console.log(JSON.stringify(yourArray));
不会改变输出的类型和内容,却规避了console.log出力の種類と内容は変更されませんが、修正は回避されますconsole.log の遅延評価の問題;
最後に回答者の皆様、ありがとうございました!