

私は JavaScript は初めてで、js にはあまり詳しくありません。アドバイスありがとうございます!
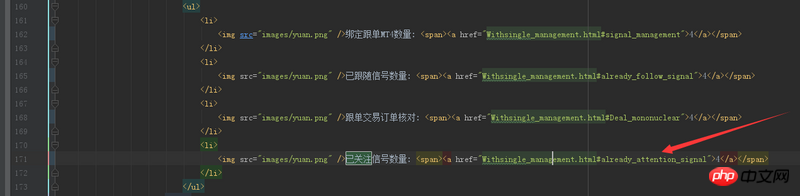
図 1 は、アンカー リンクが対応するページにジャンプするフロントエンド コードです。
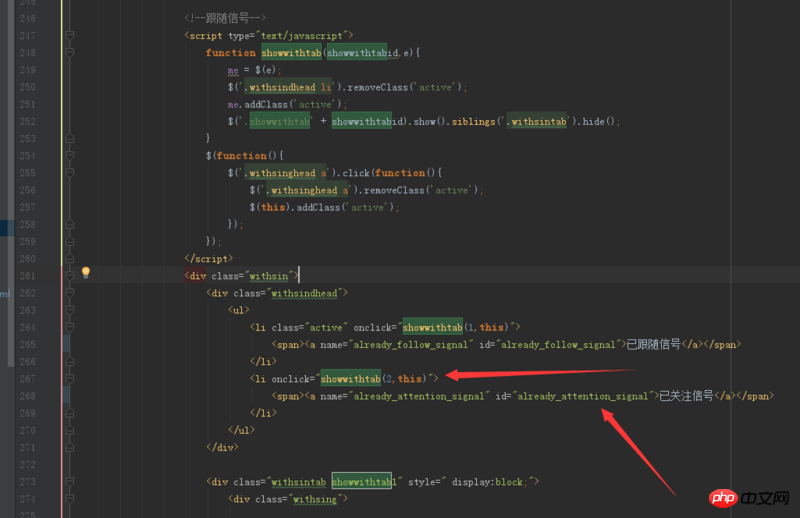
図 2 は、アンカー リンク ジャンプに対応するページのフロントエンド コードです。
緊急の質問: 図 2 ののため リーリー ###必要### リーリー
表示されたページは実行のみなので、図 1 の追加や変更の仕方がわかりません。オンラインでお待ちください!至急!時間内に返信します!phpcn_u15822017-05-19 10:36:55
問題の説明があまり明確ではありません。
標準のアンカー ポイント、href="#id" を使用します。もちろん、DOM ネイティブの document.getElementById("targetID").onfocus() を使用することもできます。jQuery を使用しているため、$ ( を使用するだけです。 "#targetID").focus() フォーカスを取得します