

v-html によって返される値は空であり、何もありません。goodsList の情報はトラバーサル中に変更されていないため、データは DOM ノードにレンダリングされません。問題を解決するにはどうすればよいですか? (添付: 最初の図は、誰でも見られるように moveUp メソッドを使用せずに表示されています)
PHP中文网2017-05-19 10:35:36
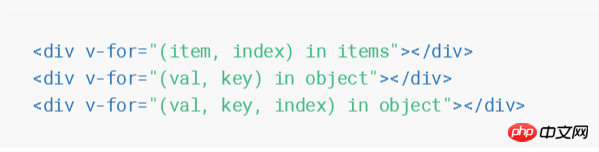
v-for="(index,info) in Goods.listId" 逆に書かれていませんか?

情報は前面に、インデックスは背面にある必要があります