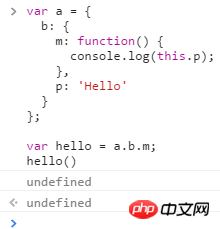
Q1 コンソールが最後に 2 つの uniffed を出力したのはなぜですか? 
Q2 はもう 1 つ未解決の問題があるように感じます
補足:
問題の原因:
Ruan Yifeng の JS 標準のこのキーワード
上記のコードはリンクの 2. (3) オブジェクト メソッド 最後の段落
漂亮男人2017-05-19 10:34:47
前のヘルプを要約した自動的な回答:
Q1
最初のものは未定義です。hello が functionName とみなせるメソッドを指しているため、これは window ですthis.p; //window.p//最初に window.p を宣言し、割り当てられていません。値は uniffed です
重要なのは、もう 1 つ未定義のものがあるということです。
2 番目の未定義は前に矢印があります。
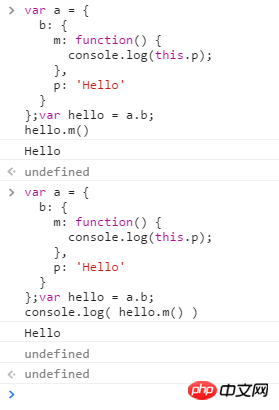
m 関数に return 'test' を追加します。 //"test"
ここで、m 関数には return がない場合の値と見なすことができます。戻り値は未定義です
概要: 前の矢印はコンソールに固有のものであり、コマンドラインのデバッグ中には使用できません。コンソールは最初に関数を実行し、次に関数の実行結果を出力します。 、他のものに値を割り当てるために使用できます)
最初のものは、hello が b とみなせるオブジェクトを指しているため、未定義です。
黄舟2017-05-19 10:34:47
個人的には、最初の未定義は関数に戻り値がないためで、2 番目の未定義はブラウザのデバッグが原因である可能性があると思います。コマンド ライン デバッグを使用して 2 番目の未定義が表示されるかどうかを確認してください。
迷茫2017-05-19 10:34:47
Chrome ブラウザ コンソールを使用していますか? 2 番目の未定義は固有のものであり、コードとは何の関係もありません。
「var a = 1;」と入力します。
Enterを押すと未定義もあります。
为情所困2017-05-19 10:34:47
このメソッドの this ポインタは、a オブジェクト内のメソッドの定義を window を指すように変更しており、window の下に p の定義はありません。 var hello の前に 1 つ宣言してください。わかりました