コマンド ライン cnpm run build を使用して vue.js プロジェクトをパッケージ化してデプロイしたときに、この問題が発生しました。マスター T T
に助けを求めてください。まず、バックグラウンド Tomcat はアプリケーション コンテキストを xxx として構成されているため、サーバーのルート パスは http://localhost:8080/xxx
になります。ここで画像を <img src="../../assets/ad.png">
パッケージ化してデプロイした後、画像を表示できなくなり、要素を表示すると < になります。 ;img src="/ static/img/ad.22bf537.png">
エラー レポートを読み込めません http://localhost:8080/static/...
パスを直接 <img src="./static/img/ad.22bf537.png"> に変更すると表示されます
それでは、パッケージ化する前にこの問題をどのように解決すべきでしょうか?
淡淡烟草味2017-05-19 10:34:13
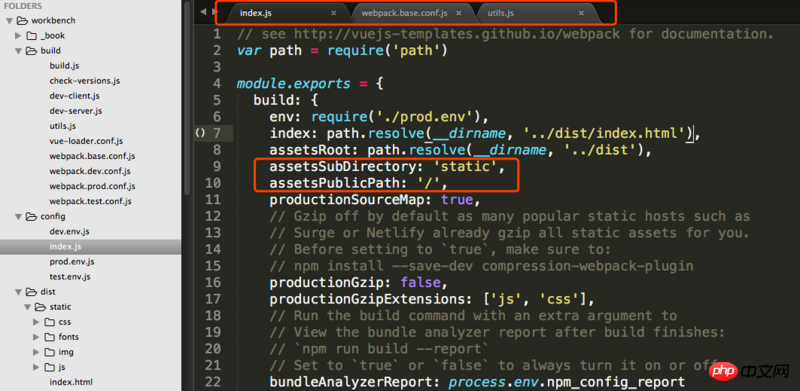
Vue-cli のスキャフォールディングは、デフォルトで実稼働環境プロジェクトに従って構築されます。これは、大まかに言うと、特定のプロジェクトの下にある小さなモジュールではなく、プロジェクトを直接構築することを意味します。したがって、通常の Web サイトでは、Web サイトのルート ディレクトリに static が配置されます。ビルド後に生成された dist ディレクトリを開くことができます。内部の構造は次のとおりです。
その場合、問題を解決するには 2 つの方法しかありません:

2 番目の方法には多くの方法がありますが、webpack の構成を変更することで目的を達成するのが最善です。作者はwebpackの設定ファイルを詳しく見ることをお勧めします~
assetsPublicPathを/public/に変更すると、出力index.htmlのリソースリンクが変更されました: 
を使用する別の汎用的な方法もあります。これは単に文字列を一致させて置き換えることを意味します。詳細な手順については、こちらを参照してください。  お役に立てば幸いです。
お役に立てば幸いです。