Import * as xxx from 'Xxx 'と
Import xxx from 'xxx'
の違いは何ですか?
同時に、vuex では、2 番目の書き込みメソッドの代わりに var xxx= require('Xxx ') を使用できるのに、最初の書き込みメソッドは使用できないのはなぜですか?
PHP中文网2017-05-19 10:33:18
最初の質問:
ロードする特定の出力値を指定することに加えて、全体的なロードを使用することもできます。つまり、アスタリスク (*) を使用してオブジェクトを指定すると、すべての出力値がこのオブジェクトにロードされます。
ここに1つありますcircle.js文件,它输出两个方法area和circumference。
次に、このモジュールをロードします。
リーリー上記はロードするメソッドを一つずつ指定する方法です。全体的なロード方法は以下の通りです。
リーリーRuan Yifeng の ECMAScript6 の本
投稿者が理解できることを願っています
迷茫2017-05-19 10:33:18
インポートの書き方はインポートするモジュールのエクスポートに関係します

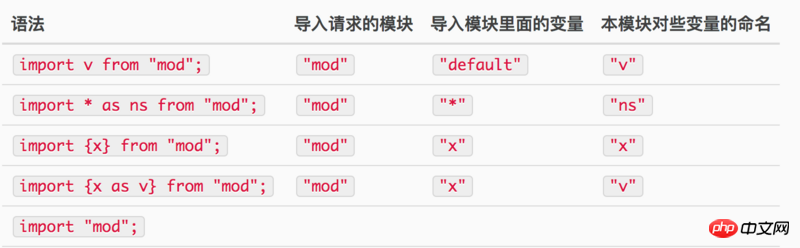
上の図によると、 import xxx from 'XXX' は、このモジュールでは XXX のエクスポート default に xxx
という名前を付けることになり、 var xxx = require('XXX'); もエクスポートに default という名前を付けることになります。このモジュールの XXX は xxx という名前なので、置き換えることができます。
import * as xxx from 'XXX'; このモジュールでは、XXX のすべてのエクスポートが xxx という名前になり、export 関数 A(){ が存在することを意味します。 ...} in XXX を参照するには xxx.A() を使用します。