 私が遭遇した問題は、一部の Web サイトが jquery の代わりに独自の js ライブラリまたはフレームワークによって記述されたコードを使用していることですが、この効果がどのように達成されるのか知りたいです。方法?
私が遭遇した問題は、一部の Web サイトが jquery の代わりに独自の js ライブラリまたはフレームワークによって記述されたコードを使用していることですが、この効果がどのように達成されるのか知りたいです。方法?
ps: jquery 以外の場合、Chrome と Firefox で $._data(DOMobject,'events') メソッドを使用しても結果が得られず、ハンドラーが見つかりません。他のプラグイン: Visual Event なども同様です。何もできません; 上記の Firefox 要素の ev マークをクリックすると、非常に独自のコードが表示されますが、理解するのは困難です。
どのようなフレームワークやライブラリが js のカテゴリに属していても、さまざまなフレームワーク間の違いを無視する方法はありますか?
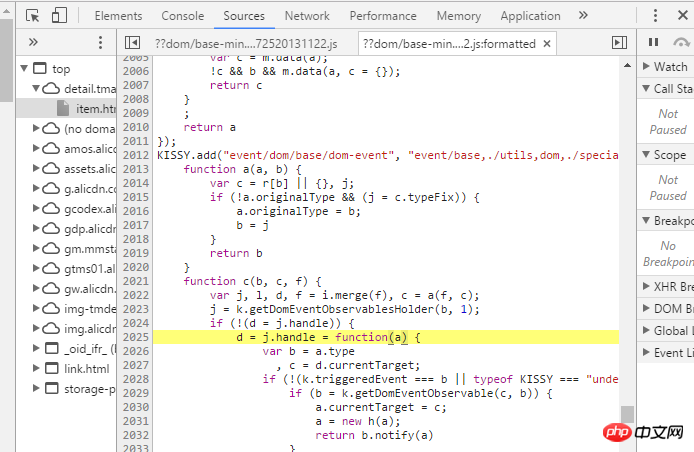
Chrome で見つかったイベント コードは、この難読化されたコードのようなものですか? もしそうであれば、それを復元する方法はありますか?
我想大声告诉你2017-05-19 10:33:13
問題を真に理解した後、回答を更新してください:
Chrome の DevTool では、特定の要素のバインドされたイベント ハンドラーを表示できますが、表示されるのは難読化されたコードです。難読化前のコードを取得しますか?対応する .map ファイルを提供しない限り、難読化する前のコードを確認することは不可能です。難読化を使用する目的の 1 つは、コードを読みにくくし、盗作を防ぐことです。