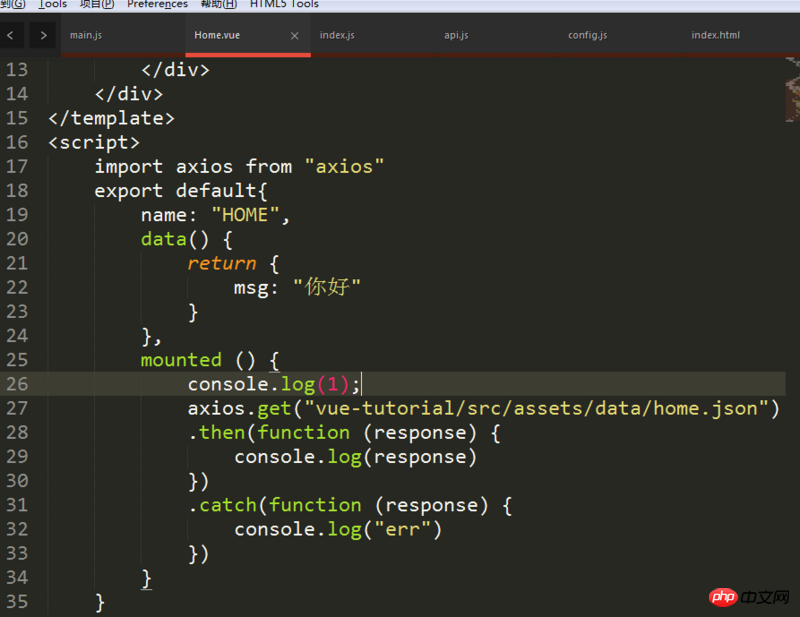
これは vue ページです 
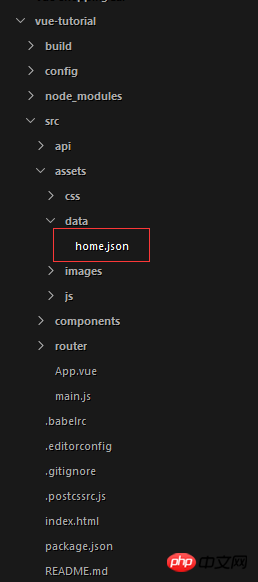
これはプロジェクトの構造です
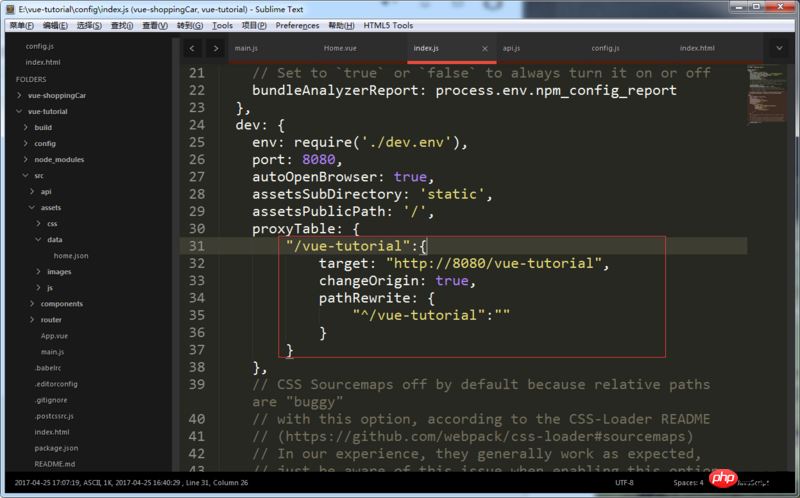
index.js によって config の下に追加された設定
axios 設定ファイル内の変更されたパス
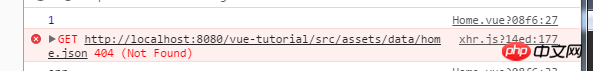
パスをどのように設定してもすべてが間違っています。この JSON ファイルが見つかりません。誰かアドバイスをいただければ幸いです。ありがとう
为情所困2017-05-19 10:33:07
ローカルの dev-server.js を変更します...静的リソースに解析するだけです...
たとえば、json を /example フォルダーに置き、express を次のように変更します~
リーリーbuild/dev-server.js