
Ruan Yifeng の ES6 チュートリアルを読んだ後でも、クラスとスーパーについて少し混乱しています。最初に Book クラスを作成します。
次に、親クラス Book を継承するサブクラス book を作成します。スーパーは親クラスのコンストラクターを呼び出します。それを toSay で呼び出すと、親クラスの getName() メソッドが呼び出され、ブラウザはエラーを報告します
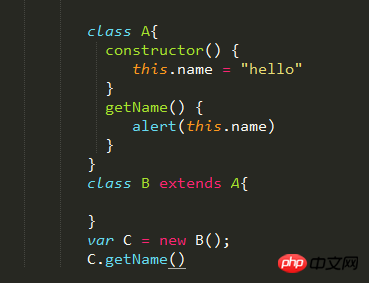
以下は Ruan Yifeng のクラスの例です。コード構造では、私よりもサブクラスの color 属性のみが定義されています。サブクラスに独自の属性が必要ない場合、親クラスの属性とメソッドを完全に呼び出すことができますか? ?
リーリー別の疑問があります
Ruan先生は、super()はサブクラスで定義する必要があると言いました

しかし、私のコードにはスーパーがありません。ブラウザがそれを実行しました


だからですか?
ringa_lee2017-05-19 10:33:04
正解は二階です。
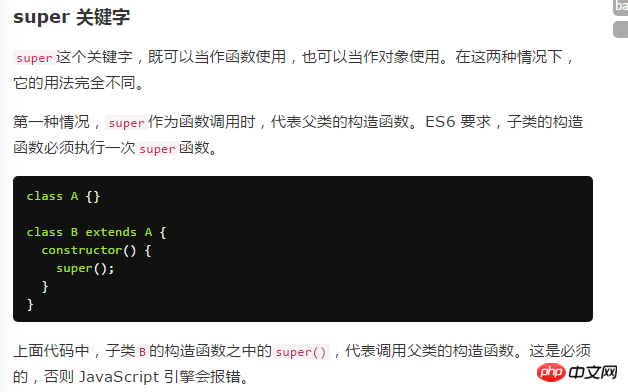
Ruan Yifeng 先生はこう言いました:
最初のケースでは、super が関数として呼び出されるとき、それは親クラスのコンストラクターを表します。
2 番目のケースでは、super がオブジェクトとして使用される場合、通常のメソッドでは親クラスのプロトタイプ オブジェクトを指しますが、静的メソッドでは親クラスを指します。