
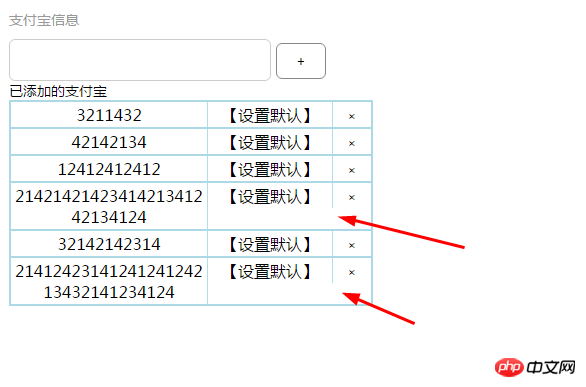
以下は、3 つの li を含む js によって動的に追加された ul です。コードは次のとおりです。
html
リーリーjs
リーリーcss
リーリー曾经蜡笔没有小新2017-05-19 10:32:20
すべての行でulを使用する必要はないと感じます。各行はliであり、その中にさまざまなビジネスが含まれています。 。
さらに、主題によって提起された質問については、jsを使用せずにそれを行う方法を考えていませんでしたが、jsを使用してulの各行の高さを検出し、それを各liに設定することしか考えていませんでした。