0 == "" // true
上記のコードは暗黙的な変換によるものなのか、0がfalseで""もfalseなので等しいのですが、 === 記号が使われている このような問題です。
私の質問はこれです、それは
です0 == 0
###まだ###false == false
黄舟2017-05-19 10:31:55
はっきり言っておきますが、私ほど暗黙的変換に詳しい人はここにはいません。
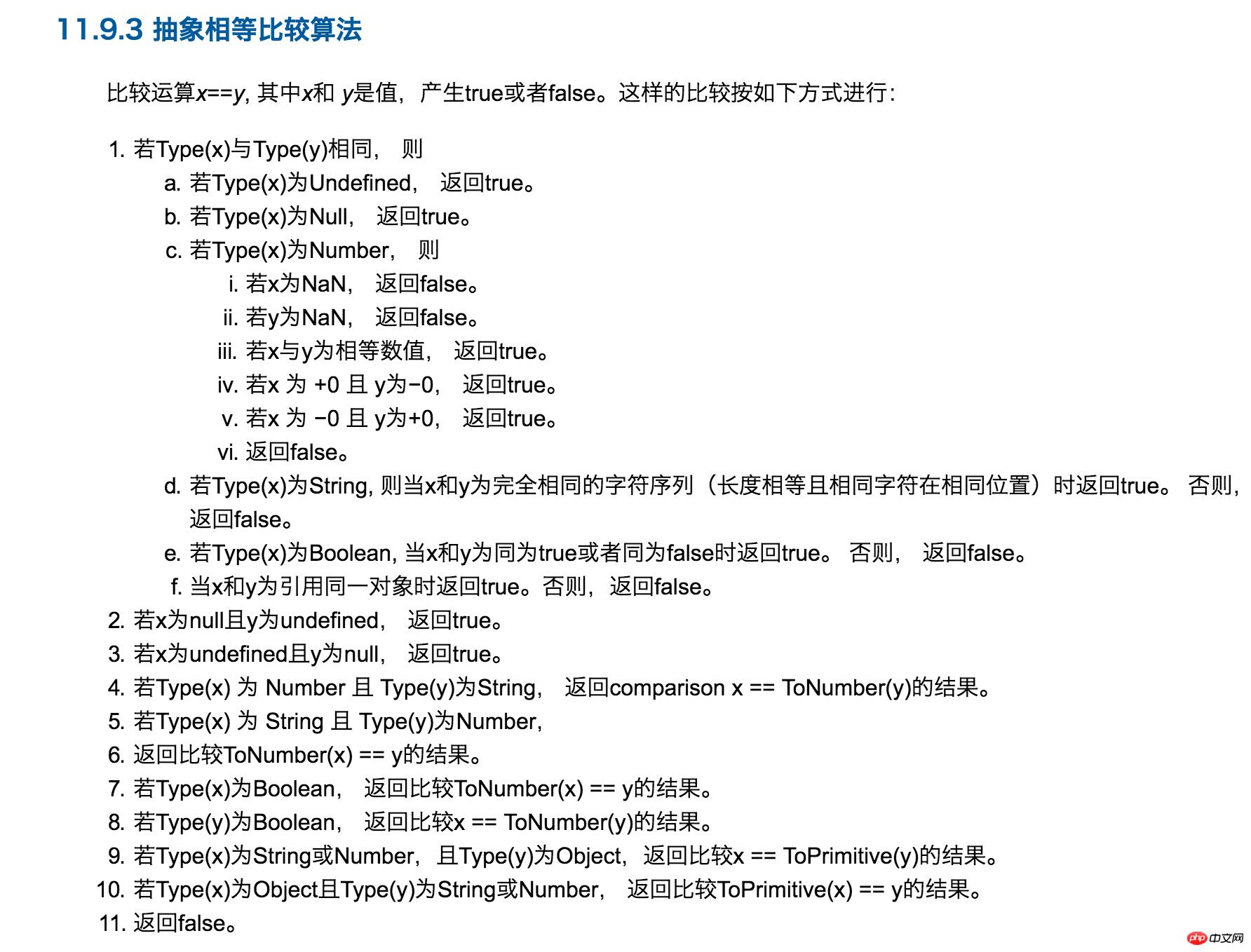
まず、ECMAScript 仕様の == 変換のルールを確認してください。

左側のtypeof 0は数値型です
右側のtypeof「」は文字列型です
対応するルールに従い、下位4つのルールを満たしていれば、今回はx==ToNumber(y)、今回は0==ToNumber("")で比較が行われます
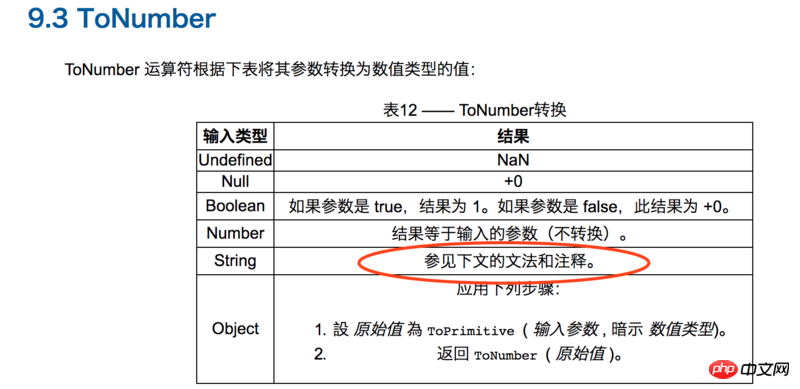
ToNumber() に対応する ECMAScript のルールを見てみましょう:

次に、以下をご覧ください:

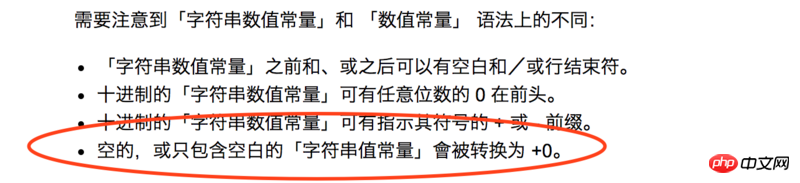
最後の ToNumber("") が +0 に変換されるのがわかりましたか
結局0==+0になったって?暗黙的な変換は最終的に 2 つの数値の比較になることに注意してください。
対応する具体的なルールは、次の図で説明できます: 
もちろん、これらが最も簡単です:
リーリー上記のことが理解できない場合は、私が書いた 2 つの記事を読んでください。理解するには勉強するのに時間がかかります。
[]==![] から true まで、JavaScript でのさまざまな面倒な型変換を分析します
++[[]][+[]]+[+[]]==10 から? 弱く型付けされた JS の暗黙的な変換について詳しく説明します
上記を理解した後、これらを使用して練習できます:
リーリー给我你的怀抱2017-05-19 10:31:55
JS には「==」比較のルールがあり、これはあなたの状況に特に適合します。一方の値が数値でもう一方が文字列の場合、まず文字列を数値に変換し、次に変換された値を使用します。
つまり、等号の右側にある空の文字列「」は数字の0に変換され、左側と右側は等価になります。 == 比較変換ルールについては、js の権威あるガイドに詳しく説明されています

怪我咯2017-05-19 10:31:55
0 == "" // true
この文は 0 == Number("")
数値、文字列、ブール型の3種類の比較は、数値に変換してから比較します。