実際には、主に、webpack が npm run build、npm run dev、npm run test を実行するときに、API のアドレスや静的リソースのアドレスなど、さまざまなグローバル変数をロードしたいと考えています。
現在、vuex を使用して運用環境に公開するたびに、vuex に保存されている変数ホストを手動で変更する必要がありますが、これは少し愚かに感じます。
たとえば、npm run build を実行するときにパッケージ化されたパラメーターを取得できる場合は、運用環境のインターフェイス アドレスを定義する global.prod.js モジュールをロードします。など、パッケージ化および公開時の効率を向上させ、エラーを減らすことができます。
伊谢尔伦2017-05-19 10:31:48
vue-cli の設定を参照できます
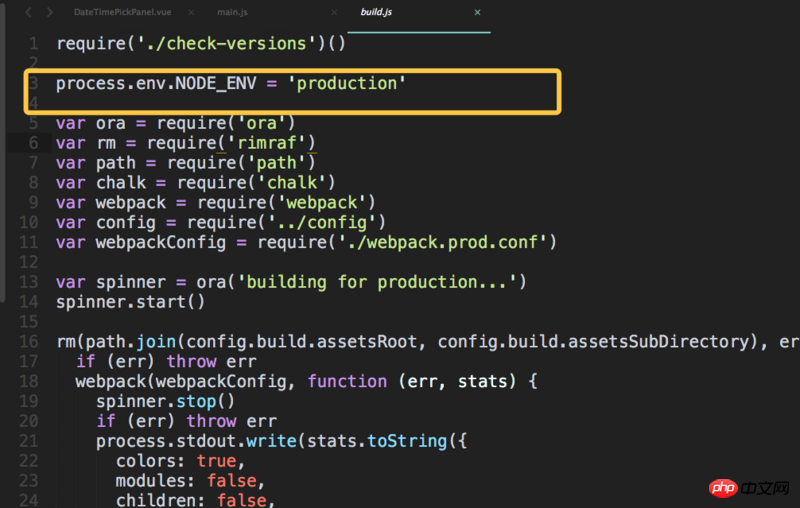
たとえば、本番フェーズのスクリプト (build/build.js) にコードを追加します: process.env.NODE_ENV = 'production'

このように、main.jsではprocess.env.NODE_ENVの値を判断することで異なるif判定をしたり、変数に異なる値を設定したりすることができます
