下の画像のエフェクトを作成したいです。現在 6 枚の画像があり、質問が 2 つあります。
1. 左端または右端の位置に移動した後、中断せずに最初または最後の画像から開始する方法
2 . ミドルポジションの写真を最大限に活用するにはどうすればよいですか?
経験豊富な学生がアイデアを提供してくれることを願っています
PHPz2017-05-19 10:31:25
1. カルーセルの画像のように、最初のものとまったく同じものを最後に追加します。たとえば、この構造は 1234561 です。
2. 大きな効果は 2 つあり、1 つは画像全体を拡大すること、もう 1 つは高さと幅の内容を変更せずにのみ拡大することです。前者はスケールを使用し、後者は幅と高さを直接変更します。
習慣沉默2017-05-19 10:31:25

私の考えは以上です
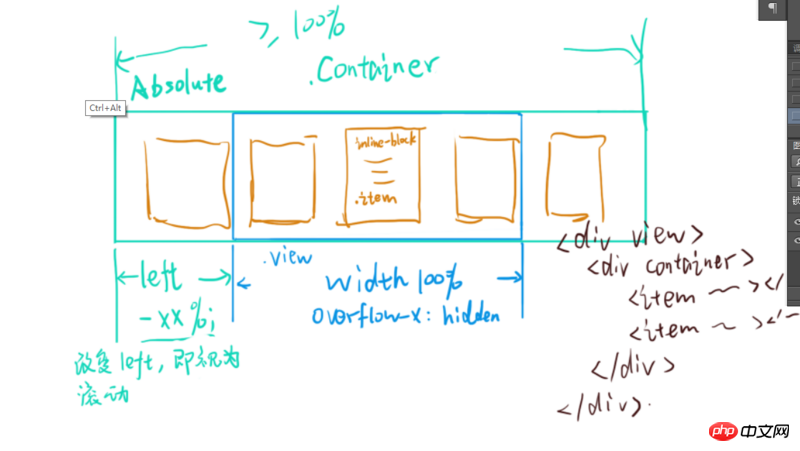
リーリーCSS は設定に重点を置いています .view 的 overflow-x 为 hidden
また.container 的 absolute
こうすることで、.containerの左の変更をスクロールのように見えるに変換することができます
今の問題は真ん中のものを大きくすることです
ルーチンに従って、拡大スタイルとして.iambigを記述する必要もあります
すべての準備が完了したら:
問題をデータ問題に変換する
データをレンダリングする
すべての準備ができたら、公開された次のプリレンダーを対応するボタンにバインドします
追記: 事前に、次にデータを変更した後にレンダリングすることを忘れないでください
CSS オーバーフロー、絶対幅、その他の基本的な CSS 姿勢
Array.prototype.forEach、jQueryの一般的なメソッドなど
= = 。 。 。 。 お役に立てれば。