https://jsfiddle.net/yyx99080...


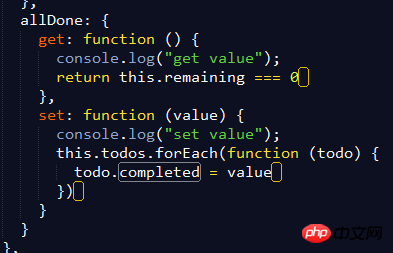
チェックボックスをクリックすると、つまり設定すると、コンソールは次のようになります。
取得値と設定値を出力、つまり同時に設定した場合も彼を訪ねました。理由がよくわかりませんか?ダラオにアドバイスをお願いします
给我你的怀抱2017-05-19 10:29:50
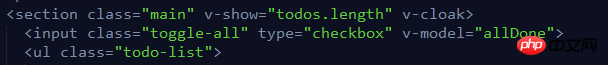
v-model="allDone" 只是一个语法糖,相当于 :value="allDone" @input="allDone =$event.target.value"
つまり、最初に set が発生し、次に get が発生します
ringa_lee2017-05-19 10:29:50
v-model は本質的に v-bind および v-on の糖衣構文です。上記の v-model="allDone" は v-bind:value="allDone" v-on:input="allDone = $event と同等です。 target.value" であり、vue では、各属性に 2 つの対応する get メソッドと set メソッドがあります。set メソッドと get メソッドは、データが変更されるときとアクセスされるときにそれぞれ呼び出され、データの変更を監視できます。
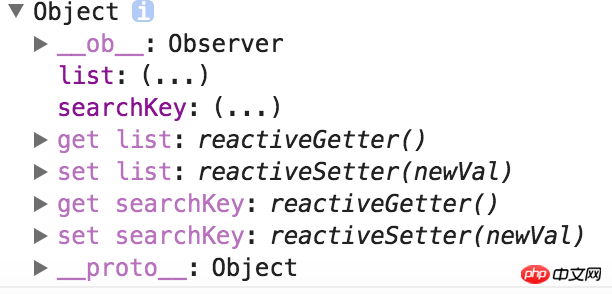
this.$data のデータを印刷して見ることができます。 get メソッドと set メソッドがあります。