vue-cliプロジェクトのCSSをスタイルに直接書きたくないので外部に書いてインポートしたいのですが、assetsフォルダに置くべきでしょうか、staticフォルダに置くべきでしょうか?
そして、アセットにはどのようなファイルが配置されるのでしょうか? 
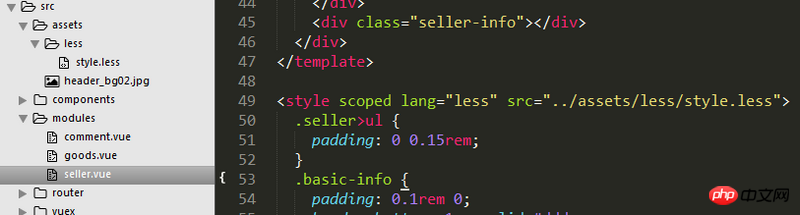
写真のように書いても大丈夫ですか?梱包後に影響はありますか?
PHPz2017-05-19 10:29:39
VUE のような最新のフレームワークはすべてモジュール性を追求しています。この方法で CSS を個別に記述することに問題はありません。導入するには、srcの代わりにimportを使用します
リーリー曾经蜡笔没有小新2017-05-19 10:29:39
スタイルフォルダーを作成し、その中にスタイルを記述してから、フォルダーをどこに書き込むかについては、ルーターと同じレベルにすることをお勧めします
。