Google、IE、Opera、通常の表示例
FFエラー表示例
追記: 表側を app1 として表示し、ホバー後の裏側を app2 として表示するように定義しました。HTML と CSS コードは次のとおりです。
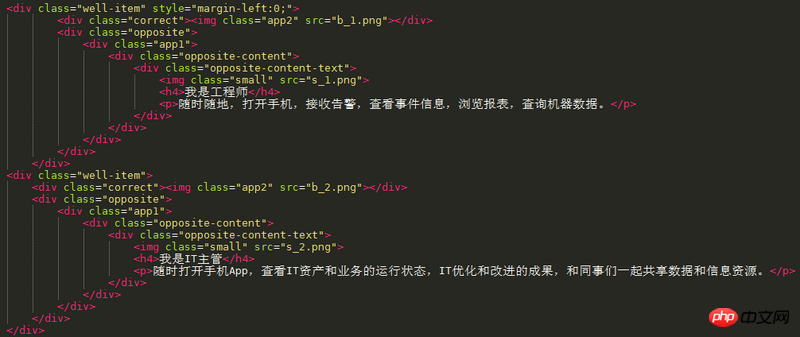
html
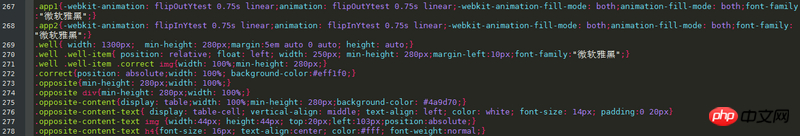
css
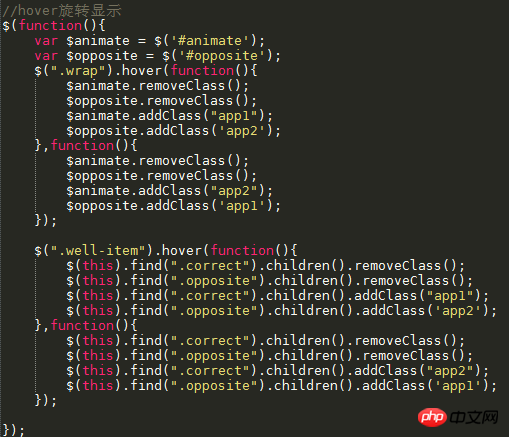
jquery
天蓬老师2017-05-19 10:29:12
transform:rotateY(180deg) translationZ(1px); // translazeZ(1px) はブラウザ画像の反転と表示の問題を解決します
もう 1 つの注意事項: コードの写真は投稿しないでください。コードは見にくく、他の人がテストしたり変更したりするのが困難です。