
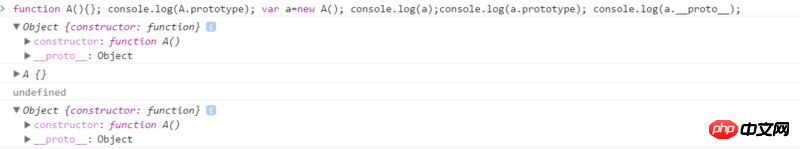
関数は、プロトタイプ オブジェクトを指す prorotype 属性を作成します。そのため、prototype は関数固有の属性であり、Chrome 内のすべてのオブジェクトには _proro_ 属性があるように見えます。 _プロト_とは何ですか?プロトタイプオブジェクトへのポインタ?プロトタイプオブジェクトの _proto_ はどうなるでしょうか?私の疑問を解決するのを手伝ってください。ありがとう
天蓬老师2017-05-19 10:28:34
_proto_ はインスタンスオブジェクトの属性です。本に書かれている内容に従って説明しましょう。 リーリー
子インスタンスには _proto_ ポインターがあり、このポインターはコンストラクターではなく、そのプロトタイプ オブジェクトを指します。そのため、すべてのインスタンスはプロトタイプ チェーンを通じてプロトタイプのメソッド属性を見つけて共有できます。 。このプロトタイプ チェーンの最上位はオブジェクトです。インスタンスのプロパティと f メソッドを検索する場合、検索順序は次のとおりです: インスタンス ==> コンストラクター ==> プロトタイプ オブジェクト ==> オブジェクト。末尾がオブジェクトであるかどうかについては、ES5 で新しく追加された Object.create() メソッドによって変更される場合があります。ほとんどの場合、末尾はオブジェクトであるため、インスタンスでは、toString(on Object.)、valueOf()、hasOwnProperty() などのメソッドを使用できます。
あまり良い説明ではありませんが、お役に立てれば幸いです。この部分は本の内容を読み、本のコードを組み合わせて練習することで理解できます。「高さ 3 編」の第 6 章の内容をすべて参照することをお勧めします。
怪我咯2017-05-19 10:28:34
__proto__ はオブジェクトの属性であり、これを通じてプロトタイプ オブジェクトの属性にアクセスできます。 new 演算子を使用してオブジェクト (
など) をインスタンス化するときのプロセスは次のようになります。 リーリー给我你的怀抱2017-05-19 10:28:34
__proto__ はオブジェクトの属性であり、
prototype は関数の属性であり、
関数もオブジェクトであり、それらには __proto__ もあります
曾经蜡笔没有小新2017-05-19 10:28:34
上記の点は答えられていない気がしますが、__proto__は線であり、この線の行き先はPrototypeオブジェクト(プロトタイプオブジェクト)であり、__proto__はオブジェクトとそのプロトタイプを接続するために使用されます
仅有的幸福2017-05-19 10:28:34
まず、質問の説明の誤りを修正してください。プロトタイプは関数の一意の属性ではありません。
この問題を本当に理解したい場合は、js の 原型链 関連知識を勉強してください。
上記の友人が言ったように、「JavaScript 高度なプログラミング」の第 6 章を参照してください。基本を理解した後、この図を見るとより明確になります。 
给我你的怀抱2017-05-19 10:28:34
おそらくこのように考えることができます。理解しやすいですが、十分に深くはないかもしれませんが、これがそれを理解するための最良の方法です。必要のない関数のメソッドとプロパティを考えることができます。 Prototype オブジェクトに保存されたデータとして公開されるその機能は、まさにサイヤマンのように非常に強力で潜在的な力を持っています。特定の方法で彼を強制的に排除するだけです。そうすれば、__proto__ は彼を利用できることがわかります。ハハハハ
巴扎黑2017-05-19 10:28:34
@ Linshuizhaohua
図に示されているように、これは、Object と Function が両方ともトップレベル オブジェクトであることを意味しますか? 
滿天的星座2017-05-19 10:28:34
回答ありがとうございます。 昇格 3 を確認すると、関数はプロトタイプ オブジェクトを指すプロトタイプ属性を作成します。プロトタイプは実際に関数の一意の属性です。プロトタイプ オブジェクト [[prototype] へのポインターが存在します。 ]] インスタンス内のすべてのオブジェクトは、[[prototype]] のブラウザー実装である _proto_ 属性をサポートします。
各コンストラクターにはプロトタイプ オブジェクトがあり、プロトタイプ オブジェクトにはコンストラクターへのポインターが含まれており、インスタンス オブジェクトにはプロトタイプ オブジェクトへの内部ポインターが含まれています。継承は主にプロトタイプ チェーンに依存して、プロトタイプ オブジェクトを別の型のインスタンスと等しくします。プロトタイプ オブジェクトには別のプロトタイプへのポインターが含まれ、もう一方のプロトタイプにはレイヤーごとのデフォルト プロトタイプへのポインターが含まれます。関数はオブジェクトです。インスタンスは obj.prototype を指します。そしてついに、すべての値が Object.prototype.toString.call(value) を使用して型を決定できる理由がわかりました。コンストラクター <-------- プロトタイプ オブジェクト < インスタンス ポインター
「もっと本を読んで、もっと新聞を読んで、おやつを減らして、もっと寝るのが理にかなっているようです」
「ガールフレンドはいますか?」
「新しいガールフレンド」
「...」