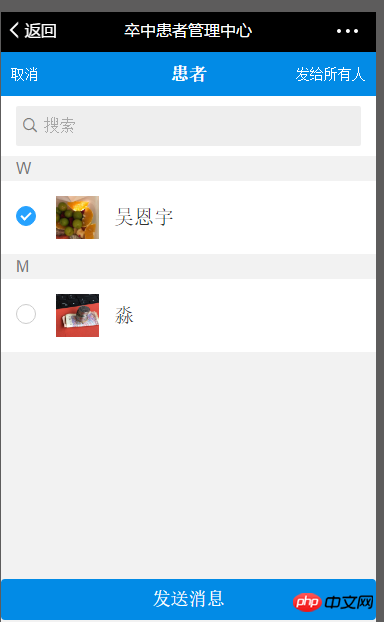
現在発生している問題の 1 つは、選択できる ID が 1 つだけであることですが、ID は追加されており、削除することもできます。ただしチェック効果はありません。
リーリーこれは UI インタラクション効果です。選択できるのは 1 つだけです
我想大声告诉你2017-05-19 10:27:55
コードが小さすぎて判断できません。データが応答するかどうかを確認してください。
配列に要素を追加する方法が正しいかどうかを確認してくださいlocalData 和 item;
初期値はそうではなく、Vue は追加された属性を検出できません。 item 数组里的对象(user)的初始状态有给 isActive
某草草2017-05-19 10:27:55
Google Chrome を使用している場合は、拡張機能を追加することをお勧めします Vue.js devtools それをクリックしてコンソールを開いてデータの状態を確認すると、問題が見つかるはずです。