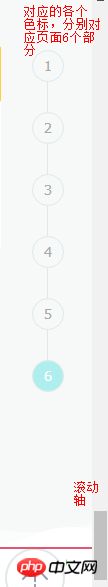
スクロール軸が沿って回転すると、効果は適切です。つまり、指定された位置に到達すると、対応するシリアル番号の色が変わりますが、一番下までスクロールしたり、さらにスクロールしたりすると、色が変わります。指定した領域の上部に向けて、対応するカラー スケールの色が変わります。以下に提供したコードから、
html:
<p class="submenu" id="submenu">
</p>
js:
var Circle=$(".cirle")
$(window).on("scroll",scroll)
functionscroll(){
}
条件 if(scrtop>=$($(this).attr("scrollto")).offset().top) が満たされているためであることがわかります。質問が 2 つあります。 1つ目は、例えば一番下の連番6に到達したとき、マウスを少しスクロールしていれば連番5が条件を満たすので、連番5に対応するエリアの一番上と表示され、シリアル番号 5 の色が変わります。これは当然のことです。シリアル番号 1、2、3、4 も if(scrtop>=$($(this).attr("scrollto") の条件を満たします。 ).offset().top). 1、2、3、4 の色が変わっていないのに、5 だけが色を変えるのはなぜですか? 6までスクロールするときに、少し戻ってスクロールすると、ページ本文のスクロールトップがすでにシリアル番号に対応する領域の$(this).attr("scrollto"よりも大きくなっているため、本当に理解できません。 1,2,3,4,5 )).offset().top は大きすぎます。1、2、3、4、5 の色をすべて変更する必要がありますか?
2 番目の質問: 前方にスクロールすると、効果は完全に期待どおりです。指定された領域の先頭に到達すると、対応するカラー マークの色が変わります。しかし、後方にスクロールすると、機能しません。それを解決する方法はありますか?

巴扎黑2017-05-19 10:27:51
最初の質問は、あなたがとても暴力的だから.siblings()、1から6までのすべての攻撃が他のものを回復するということです。
2 番目の質問は、後ろ向きに回転して一番上に達すると色が変わります。