
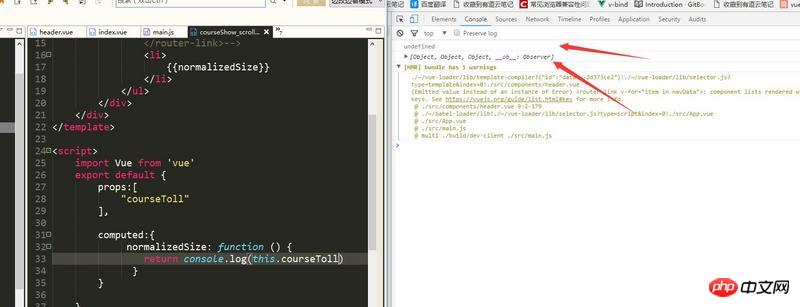
上図のようにundefinedが先に出力されてしまいますが、実行順序に問題があるのでしょうか?すべての偉大な神々を崇拝しましょう
PHP中文网2017-05-19 10:27:47
create がトリガーされると、Vue コンポーネントのデータが準備できたことを意味します。この時点では、親コンポーネントは courseToll を取得するために create を実行していないため、子コンポーネントに渡される値は未定義です。親コンポーネントは courseToll を取得した後に変更したため、後で再度トリガーされました。
淡淡烟草味2017-05-19 10:27:47
子コンポーネントは courseToll 属性を公開します。親コンポーネントは v-bind:courseToll="courseTollInFatherComponent" を使用して値を子コンポーネントに渡します。その後、親コンポーネントは取得した値を親コンポーネントの対応する属性行に割り当てます。イベントコールバックを作成しました。