もともと Element UI で Message を使用していましたが、スタイルがプロジェクトと一致せず、デザインは新しい UI に与えられました。今度は、このメッセージ プロンプトをコンポーネントとして記述したいと思います。この呼び出しの実装方法 Message.error('インターフェイス要求失敗');。または、api.js で呼び出された後に DOM
PHPz2017-05-19 10:27:11
私は2つの方法を試しました
1つは、コンポーネントをルートコンポーネントにハングし、コンポーネントのステータス情報をvuexにバインドすることです。vueのプロトタイプでインターフェイスを公開し、コンポーネントのステータスを変更します。つまり、dispatch Statusを呼び出してvuexを変更します。したがって、コンポーネントのステータスが変化します。
2. コンポーネントをマウントする必要はありませんが、インターフェイスが呼び出されるたびに、vue インスタンスが動的に構築され、Message コンポーネントがそのサブコンポーネントとして使用されます。

伊谢尔伦2017-05-19 10:27:11
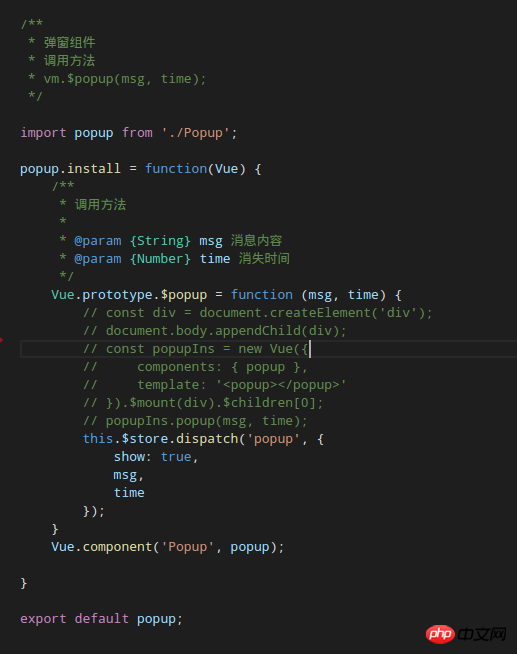
ポップアップ コンポーネントを作成し、vuex を参照し、変数をグローバルに設定することができます。ajax が返されると、さまざまな状態に応じてポップアップ ボックスが表示されます。