
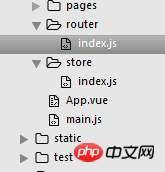
図に示すように、プロジェクトでは vue-router が使用されており、図のパスの下に配置されています
/router/index.js は Vue と vue-router を導入します
リーリーmain.js に Vue.prototype.debug = true が定義されています
/router/index.js の Vue.prototype.debug オブジェクトにアクセスする方法を知りたいのですが?
黄舟2017-05-19 10:26:34
あなたの問題にどう対処したらいいのかわかりません。
国を救う私の方法は、config.js を定義し、その中で宣言しexport const APP_DEBUG_MODE = true、次にこの設定を導入して、Vue.debug を判断する必要がある APP_DEBUG_MODE の値を決定することです