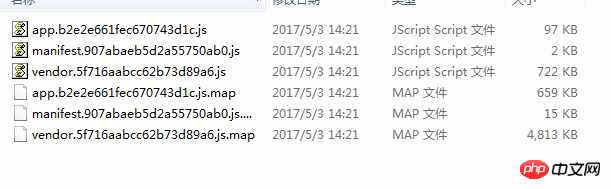
最初のビルド後、公式の環境ファイルが生成され、その後、js ファイルが実際に app.jsvendor.jsmanifest.js を生成したことが判明しました。
質問: これら 3 つの機能の違いは何ですか?さらに、さらなる合理化と最適化の余地はありますか?
世界只因有你2017-05-19 10:25:26
ヒント: 圧縮なしでビルド設定を設定して、内部のコードがどのように見えるかを確認できます。
あなたのレーベルには vue と書かれていますが、私がこれまでに体験した vue のデモから話しましょう。 まず、vue プロジェクトは vue を使用する必要があり、次にプロジェクト ページの js、つまり vue をインスタンス化してビジネスを記述する方法について説明します。
従来の jquery 開発モデルの場合、ページには少なくとも 2 つの js (jquery 用とページ ビジネス用に 1 つ) が含まれている必要があります。
アプリ、ベンダー、マニフェストに戻り、前の vue スキャフォールディングの Webpack 構成をポストします
リーリーapp.js はエントリ js、ベンダーはパブリック モジュール プラグイン (Webpack 自体のモジュール コード部分) を抽出して抽出されたコード ブロック、マニフェストはベンダーに基づいて、必要な部分を抽出します。 js モジュールの非同期ロードに関するコンテンツなど、頻繁に変更される可能性があります。
スクリーンショットからも、vue フレームワーク全体のコードと webpack のモジュラー コードが含まれているため、ベンダー ファイル サイズが最大であることがわかります。
マニフェストに関しては、主に非同期読み込み(スクリプトを作成して動的にjsを導入する)の実装方法がいくつか含まれており、その内容には非同期jsのファイル名とパスが含まれています。
主な理由は、js の変更により、非同期読み込みで js ファイル名が変更され、比較的頻繁に変更されるためです。パッケージ化するだけであれば、vue ライブラリなどのコードは一度だけコンパイルしてパッケージ化する必要があります。ベンダーになるとjsを頻繁に変更するとベンダー側でコンパイルを繰り返してしまうので少し無駄なので、繰り返し変更に追従する部分をマニフェストファイルとして抽出します。
これは私の個人的な理解です、質問があれば修正してください
漂亮男人2017-05-19 10:25:26
@Dont の言っていることのほとんどは正しいですが、変更する必要があると思われる点がいくつかあります。 1. CommonsChunkPlugin は、「頻繁に変更される部分」の代わりに 共通部分 を抽出します。 2. 観察後、webpack は次のようになります。 CommonsChunkPlugin によって生成された最後のチャンク は、webpackJsonp の定義と非同期読み込み関連の定義を挿入します。これには すべてのエントリとチャンクの md5 が関与するため、「頻繁に変更」され、vue-cli のデフォルト ベンダーが変更されます。実稼働環境では、ロードを高速化するために大きすぎるファイルをキャッシュする必要があります。ただし、「頻繁な変更」はキャッシュに適さないため、エントリを作成することができます。 app.js と見なされます) 変更はベンダーの外側に分離されます。vue-cli はベンダーの後に追加のマニフェスト チャンクを作成するため、node_modules に新しいパッケージが導入されない限り、エントリはベンダーに影響を与えません。実際、これはコンパイルに関係しています。回数は関係ありません。すべてのファイルはパッケージ化されるたびに再度コンパイルされます。重要な点は、大きなファイル、キャッシュ、および変更されたコードの分割です。 以下の手順は、vue-cli ファミリ バケットのデフォルト設定に従ってのみ解釈されます。エラーがある場合は、指摘してください: app.js: 基本的には、実際に作成した app.vue (.vue) です。または .js?)、そのようなページはありません 実行できません。
vendor.js: vue-cli ファミリ バケットのデフォルト設定内のこのチャンクは、node_modules/ から必要なすべての依存関係をパッケージ化する (インポートする) ため、これはは、node_modules/ js ファイルの下に必要な (インポート) 依存関係がすべてありますmanifest.js: 最後のチャンクには、webpackJsonp の定義と非同期読み込みに関連する定義が挿入されます (webpack は、モジュール管理のコアを処理するために CommonsChunkPlugin を呼び出します。コアをロードする必要があります。ロードしないとエラーが報告されます)。
簡略化: デフォルトのベンダーのパッケージ化戦略により、このチャンクは非常に大きくなります。これを合理化したい場合は、基本的に、各チャンクのパッケージ化戦略を変更する必要があります。実際のプロジェクト (最初のステップを高速化するためにパッケージのサイズを小さくしてみてください) 画面の読み込み)
最適化: 単一のページは基本的に合理化と同じです。複数のページがある場合は、結局のところ、すべてのページがサードパーティの依存関係をすべて使用するわけではなく、適切に削減する必要があると思います。ベンダーのサイズにより、読み込み速度が大幅に向上します。