
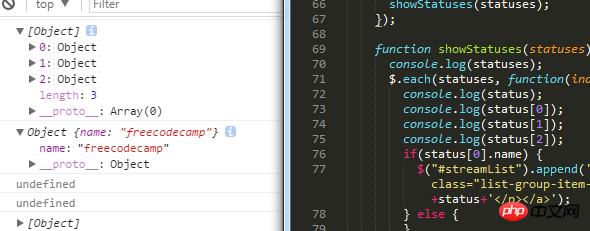
ステータス展開には 3 つの要素があります
Then status[0] は、私がプッシュしたオブジェクト要素です
Then status [1] と status[2] はすべて未定義ですが、なぜですか?
以下は完全なコードです。何度か試した結果、変数のスコープに関係があると思います。しかし、配列変数の結果は最外層にあります。その中でpush()ができないのはなぜですか?外から取り出した?
リーリー给我你的怀抱2017-05-19 10:25:15
Ajax は非同期プロセスであり、コールバック関数はデータが取得された後に実行されます
そして、results.push(result) はデータが取得される前にプッシュされているはずです
それで確認すると、まだプッシュされていません
コンソールにデータを表示するには、データがロードされるまで待つ必要があります
前の Ajax ネストにも同じことが当てはまります
迷茫2017-05-19 10:25:15
兄弟...完全なスクリーンショットを撮ってください、
OK、それぞれを使用すると、すでに配列の走査が開始されています
リーリー出力ステータスは各オブジェクトです
黄舟2017-05-19 10:25:15
コンソールでは、配列をクリックするとリアルタイムのステータスが表示されますが、印刷すると、データは 1 つだけ表示され、その後、データが非同期で取得され、配列に書き込まれます。コード内で結果の長さを出力するとわかります