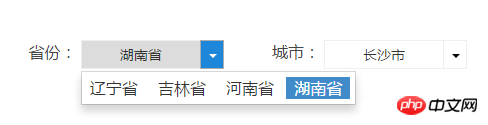
写真に示すように: この種の第 2 レベルの連携ですが、アイデアを探しています...どうやって書いたらよいかわかりません...ブートストラップと jQuery を使用して開発されました。
ドロップダウン メニューが 2 つありますが、ブートストラップのドロップダウン メニューは select タグと option タグなしで使用されます。
オンラインで待機中...緊急です! ! !

世界只因有你2017-05-19 10:24:20
このアイデアは難しくありません。最も重要なことは、第 1 レベルのリストの変更を監視し (ここでリストのクリック イベントを監視できます)、次に第 2 レベルのリストの内容を動的に変更することです (動的に変更されている場合)。複雑ではありません。文字列のスプライシングを使用するだけです。それ以外の場合はテンプレート エンジンを使用します)。コンテンツデータは、事前またはオンデマンドですべてのデータを取得できます。
天蓬老师2017-05-19 10:24:20
これは、次のような適切な json 形式である必要があります。いずれにしても、解析ルールが存在し、データがレンダリングされます。これはテーブルをレンダリングするのと何ら変わりません。互換性を考慮しない場合は、属性セレクターを使用して非常に高速に完了できます。
リーリー漂亮男人2017-05-19 10:24:20
第 1 レベルの州のデータの生成:
js は、ユーザーが第 1 レベルの州 (#province) をクリックした値を取得します:
上にわかりやすく書いた巨乳のお兄さんがいます。