問題の説明:
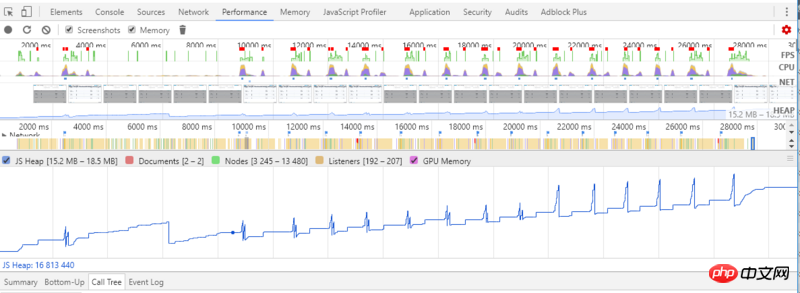
図に示すように、検索中にメモリ リークの問題が発見されました:

15 回検索するとメモリが 15MB から 18MB に増加しました。これはかなり深刻です。
######トラブルシューティング######デバッグと分析の後、最終的に問題のおおよその場所が特定されました: リーリー
grid.load()以外をすべてコメントアウトし、0 回、1 回、10 回検索すると、結果は次のようになります:
メモリ検索の数が増加してもメモリは増加せず、メモリ リークの問題がないことがわかります。  そこで、
そこで、
の問題だと思い、2 つの
console をコメントアウトしたところ、結果は以下のようになりました (0 回、1 回、10 回の検索が続いています) :
問題はまだ残っています。コンソールの問題ではないことがわかります。実際、それを考えることは不可能です。しかし、調査では、基本的には応急処置のケースでした。  以下は基本的に、この段落によって引き起こされる問題を特定することができます。
以下は基本的に、この段落によって引き起こされる問題を特定することができます。
分析の場合、上記は 2 つの部分に分割できます: コントロール配列の取得と組織データの走査です。
リーリー取得と走査を分割してテストした後、図に示すように、問題はなくなりました。
 最後の質問
最後の質問
コントロールを取得して関数内でトラバースする 2 つの方法 書き方1:
リーリー書き方2:
リーリー 最初の方法ではメモリ リークが発生するのに、2 番目の方法ではメモリ リークが発生しないのはなぜですか?迷茫2017-05-19 10:24:13
これは必ずしもメモリ リークではなく、gc がリサイクルしていない可能性があります。最初の書き方では、ステートメントが終了しておらず、すべての dom が参照され続ける必要があります。2 番目の点では、前のステートメントが終了しています。 、gc が dom をリサイクルした可能性がありますが、テストの回数と時間だけでは、最初の書き方が正しいかどうかを判断することはできず、最終的に dom はリサイクルされません。
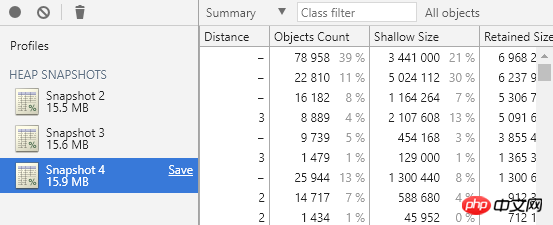
15.9 と 15.6 のデータを比較する必要があります。表の左上隅にある比較が表示されます。これは、15.9 と 15.6 の詳細を比較します。は継続参照を表します。複数回実行してもメモリが減らない場合はメモリリークと判断できます。