指定されたサイズ内に画像を圧縮します。たとえば、500KB
は指定されたサイズではありません。200X300
は達成できますか?ネットで見つけられるものはすべて指定されたサイズです。
phpcn_u15822017-05-19 10:21:18
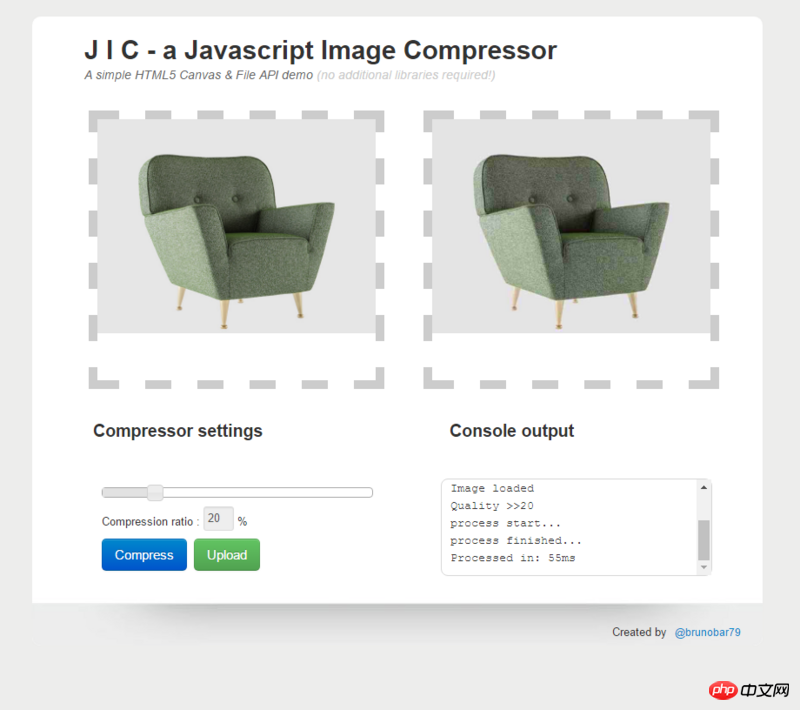
Canvas を通じて実装できます。Github にオープンソース プロジェクトがあります: Portal
バックエンドに依存しない純粋なフロントエンド実装。ただし、Canvas や File API を使用するとブラウザの要件が高くなります (IE6/7/8 は考慮する必要がありません orz)。
デモアドレス: ポータル (ヒント: jquery は Google cdn を使用しており、壁を越える必要があります)
スクリーンショット:

圧縮効果: