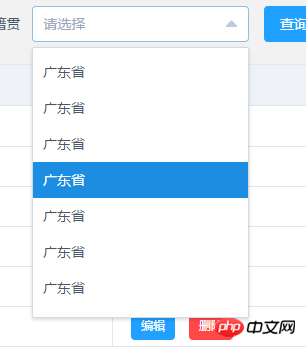
1. vuejs2.0 の element-ui コンポーネント セレクターでは、選択されたコンテンツが表示されません。
2、`<template> <el-select v-model="value4" clearable placeholder="選択してください">
リーリー
</template>
デフォルトのエクスポート {
リーリー
</script>`



 ####4. 穴をくぐり抜けた友人にガイドを手伝ってもらってください。 。 。
####4. 穴をくぐり抜けた友人にガイドを手伝ってもらってください。 。 。
巴扎黑2017-05-19 10:21:14
私も同様の問題に遭遇しました。最新の https://unpkg.com/element-ui@...、https://unpkg.com/element-ui@... を使用しましたが、vue2 では正常に動作しました。 .2.1。