
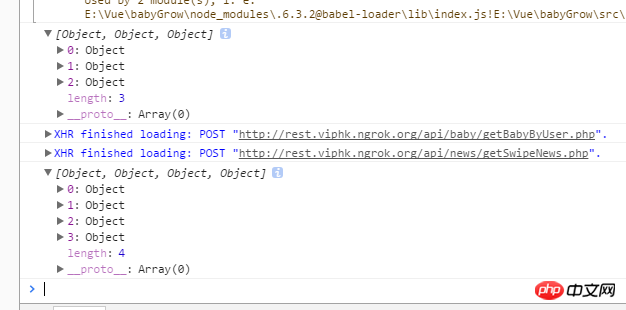
これは渡される初期値です。ページがロードされるたびに、値はローカル ストレージからフェッチされます。値があれば、直接渡されます。同時に、サーバーにニュース情報を要求し、this.news を更新し、再起動します。スワイプ コンポーネントの新しい値を渡しても dom の更新はトリガーされず、カルーセル画像は同じままです。これはなぜでしょうか? コンソールには、受信したニュース値が実際に変更されたことが出力されます。これは、応答的な方法で DOM の更新をトリガーするべきではないでしょうか?
リーリー リーリー
突然、DOM は更新されましたが、Swipe プラグインが正常に実行されていないことに気付きました。

自分にない問題を解き続けて、酔っています。
大家讲道理2017-05-19 10:20:49
observer:true,observeParents:true をスワイパー設定に追加します。オブザーバー モードをオンにすると、スワイパーの変化が動的に監視されます。詳細については API を参照してください。信念を持ったプログラマー、ノトンセ。
PHP中文网2017-05-19 10:20:49
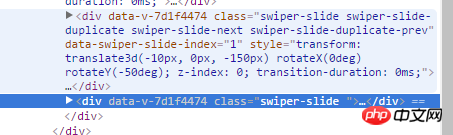
同じ問題が発生しました。データを切り替えて dom を更新すると、それに応じて dom が更新され、最後のスワイパースライド dom のインデックスのみが 0 になり、その他は正常です。 、すごいですね! vue のデータが更新されていることを確認しますが、dom に入力すると 0 になります。
![写真アップロード中...]