1. json ファイルのデータに基づいてヒストグラムに結合された echarts の系列を取得するにはどうすればよいですか?
2. 以下は json データです: {
{
"info": {
]
}
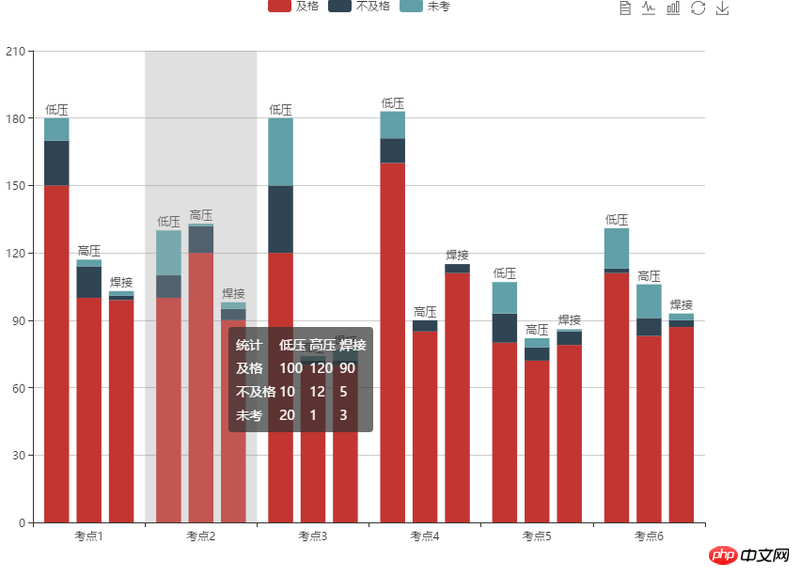
3. 以下は、作成する必要があるヒストグラムの例です:
 4. サンプル コード: <!DOCTYPE html>
4. サンプル コード: <!DOCTYPE html>
<head>
リーリー
</head>
<body>
</p>
<p id="main" style="幅: 800px;高さ: 600px;"></p>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById('main'));
var bcBySeriesIndex = ['低電圧', '低電圧', '低電圧',
リーリー
// 本文: 「平成29年4月6日試験会場における試験状況統計表」
// },
リーリー
// console.log(カテゴリ);
リーリー
リーリー
</body>
</html>5. 例のデータを json ファイルのデータに置き換えるにはどうすればよいですか?