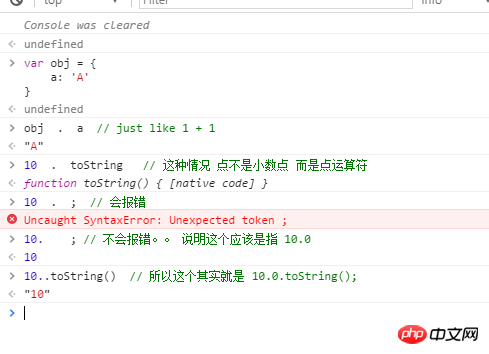
次のように、Number プロトタイプのメソッドを直接呼び出します。
リーリー エラーが報告されます: Uncaught SyntaxError: 無効または予期しないトークンです
ただし、浮動小数点数を直接呼び出してもエラーは発生しません
リーリーこの説明を見ました:
数値リテラルはメソッドを直接呼び出します。JavaScript エンジンがオブジェクトの小数点とドット演算子を混同しない限り、さまざまな記述方法を使用でき、JavaScript は最初のメソッドを理解します。 point. を小数点 (つまり 10.0) に変換し、2 番目の点をオブジェクト プロパティを呼び出して正しい結果を取得するものとして理解します。
たとえば、次の呼び出しメソッドは正しいです
リーリーしかし、ここでの動作原理がわかりません。
最初は括弧またはドット演算子の優先順位によるものだと推測しましたが、最初に 10 を数値に変換しましたか?
しかし、これは説明できないと思います。
プロトタイプ メソッドを整数に対して直接呼び出すとエラーが発生し、浮動小数点数ではエラーが発生しない理由を教えてください。
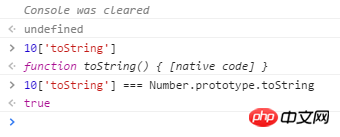
整数のプロトタイプ メソッドが上記のメソッドを通じて呼び出せるのはなぜですか?
世界只因有你2017-05-19 10:20:07
この説明を見ました: 数値リテラルはメソッドを直接呼び出します。JavaScript エンジンが小数点をオブジェクトのドット演算子と混同しない限り、JavaScript は最初の点を小数点として認識します。 (つまり 10.0)、正しい結果を得るために、2 番目の点をオブジェクト プロパティの呼び出しとして理解してください。
私の意見: ドットの意味が明確である限り、コンパイラはそれを正しく理解できます。
明らかに括弧が追加され、次のようになります . 是 点运算符
小数点以下 2 桁の数字はないので、これも 点运算符

つまり、この 10..toString(2) は実際には次のように要約できます
浮動小数点数の後の小数点は、小数点を参照するのではなく、点运算符
obj[key] このようにして、obj で key という名前の属性を見つけることができます。

その理由は、コンパイラーがこれを見たときに 2 つの解釈があるためです。 リーリー
phpcn_u15822017-05-19 10:20:07
コンパイルの原則、エンジンが数値の解析を開始すると、.は正当であるため、小数点として優先されます。上記の解決策はすべて、パーサーに「数値の読み取りが終了した」ことを伝え、次のトークンの読み取りを開始します。