他の人の記事を読んだのですが、小さなボールの放物線効果を実現するために 2 つのアニメーションを実行するには、1 つの要素を記述するだけではなく、2 つの要素のレイヤーを使用する必要がある理由<p class="ball"></ p>? 次に、transform を使用して x 軸と y 軸を変更します。このように書いても効果がないことがわかりました。しかし、なぜ?
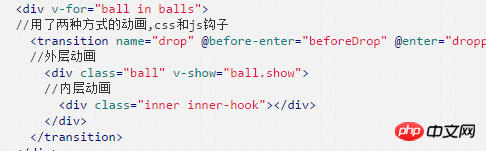
これは他の人のコードです
これは私のコードです
リーリーcss:
リーリー記事アドレス
/a/11...
过去多啦不再A梦2017-05-19 10:20:02
transition:0.6s all cubic-bezier(0.49, -0.29, 0.75, 0.41) ここで、cubic-bezier は移動速度なので、これを書くだけで放物線効果のない斜めのアニメーションになります。実際には 2 つの要素は分解に相当します。スピード