

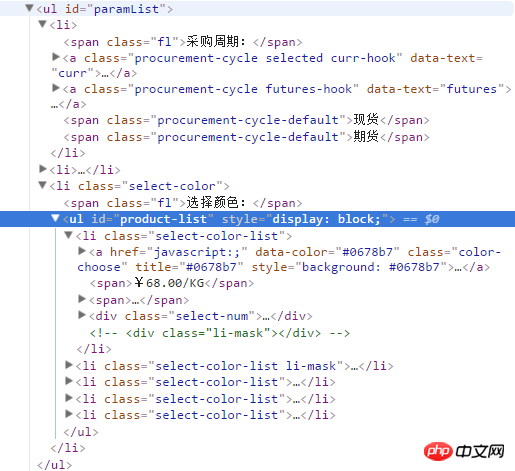
HTML構造は上記の通りです
アイデアをください~~
現在、クリック イベントを伴う a がいくつかあります。以下は同じ ul です。異なるカテゴリをクリックして保存するときに、ul の入力データが相互に影響を及ぼさないようにするにはどうすればよいですか?切り替え後は? オプションの数は?
ringa_lee2017-05-19 10:18:57
ポスターは、調達サイクルの ID とステージ タイプに基づいて、対応するクリック イベントを追加します。クリックすると、選択したアイテムの親を個別に決定し、対応する値を割り当てることができます。
巴扎黑2017-05-19 10:18:57
Angular Vue Reactのようなフレームワークの場合は、フィルターを追加するだけです。JQの場合は、クリックされるたびにulのliを再レンダリングするだけです
淡淡烟草味2017-05-19 10:18:57
htmlでは、data-name='type'やdata-name='zhouqi'など、aタグにdata-name='xxx'を追加し、クリック処理関数で判定します(jQueryを例にします) $(this).data('name')、$('#input_' + name).val()
などの設定をしながら