怪我咯2017-05-19 10:16:49
関数AddH(id) {
リーリー}
これは自分で作成した関数であり、setTimeout("AddH('"+id+"')",10) を使用して AddH 関数を定期的に呼び出します。一番外側の二重引用符は存在する場合と存在しない場合がありますが、これはほとんど影響しません。setTimeout は文字列を受け入れてコードとして実行できます。次に、内側の一重引用符のペアは、ID に基づいてラベル オブジェクトを取得するために関数内の document.getElementById(id) を使用する必要があるためです。たとえば、ID が hello の場合、渡す値は省略されます。この場合、これは hello であり、内部的に渡されると document.getElementById(hello) になります。これは、document.getElementById(parameter) 関数の受信パラメータが文字列型である必要があるため、誤りです。はい、引用符を追加すると、渡される値は document.getElementById('hello') になります。このようにして、スクリプト構文を通じてラベル オブジェクトを取得できます。 最も内側の二重引用符とプラス記号については、文字列 "hell" と同様に、最後に変数 var i = "ow" を追加する場合、直接追加すると "hell"i になります。このように書くとエラーが報告されるので、接続記号 + 記号を使用する必要があります。 このように "hell" + i と書くと、"hello" で構成される新しい文字列になります。コードでは、変数 id が中央に記述されているため、接続するには 2 つのプラス記号を使用する必要があります。実際、一重引用符と二重引用符は別の方法でも記述できます。エスケープ文字の使用方法を知っていれば、ここでは詳しく説明しません。後で徐々に理解できるようになります。
習慣沉默2017-05-19 10:16:49
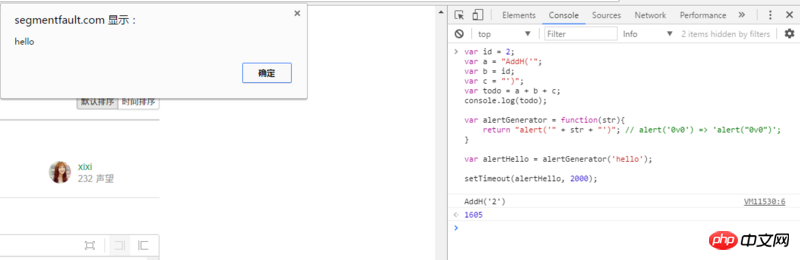
setTimeout は実行するコードとして文字列を受け入れることができます。
リーリー
ただし、文字列を setTimeout に渡すことはお勧めしません
リーリー